- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man den Fehler mit der Überprüfung von Sonderzeichen in dem RD Kontaktformular behebt
Januar 21, 2016
Von diesem Tutorial erfahren Sie, wie man Sonderzeichen zu Validierungsvorlagen im RD Kontaktformular (rd-mailform) in den JS-animierten Vorlagen hinzufügt.
JS Animated. Wie man den Fehler mit der Überprüfung von Sonderzeichen in dem RD Kontaktformular behebtUm Sonderzeichen zu Validierungsvorlagen hinzuzufügen, führen Sie die folgenden Schritte aus:
-
Öffnen Sie die Datei js/mailform/jquery.rd-mailform.min.js, indem Sie jeden Code-Editor nutzen.
-
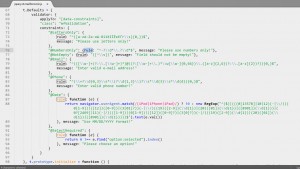
Finden Sie constraints auf der Zeile 71. Es gibt 7 Validierungsmethoden: Nur Buchstaben, Nur Ziffern, Nicht leer, E-Mail-Adresse, Telefonnummer, Datum, Notwendigen Wert wählen (LettersOnly, NumbersOnly, NotEmpty, Email, Phone, Date, SelectRequired). Die Validierungsvorlagen werden mit Hilfe der Variable ruledefiniert:

-
Wenn Sie spezielle Symbole zur Methode «Nur Buchstaben» hinzufügen möchten, müssen Sie sie dann in eckigen Klammern der Validierungsregeln hinzufügen. Lassen Sie uns, zum Beispiel, das Symbol 人 hinzufügen. Ursprünglich sieht die Validierungsregel wie folgt aus:
rule: "^([a-zA-Zа-яА-ЯіїёІЇЁєЄҐґ\\s]{0,})$",Unten finden Sie die Regel, zu der das Symbol 人 hinzugefügt wurde:
rule: "^([人a-zA-Zа-яА-ЯіїёІЇЁєЄҐґ\\s]{0,})$",
-
Speichern Sie die Änderungen in der Datei jquery.rd-mailform.min.js. Speichern Sie diese Datei, indem Sie die Codierung UTF-8 nutzen.
-
Wenn Sie jetzt das Symbol 人 ins Feld “Ihr Name” eingeben, wird dann die Validierung erfolgreich durchgeführt:

- In gleicher Weise können Sie jedes Symbol oder eine Gruppe der Symbole hinzufügen. Sie können auch im Internet surfen und fertige Validierungsregeln für Ihre Sprache, die alle notwendigen Symbole enthalten werden, finden. Geben Sie eine entsprechende Suchanfrage, zum Beispiel, “Validierungsvorlag für arabische Schriftzeichen” ein. Sie können auch diese Website besuchen. Dies hilft Ihnen, einen regulären Ausdruck für mehrere Sprachen zu erstellen.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man den Fehler mit der Überprüfung von Sonderzeichen in dem RD Kontaktformular behebt













