- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie bearbeitet man Styles, die je nach Auflösung abhängig sind?
Juli 17, 2013
Dieses Tutorial zeigt Ihnen wie man die Styles , die von der Bildschirmauflösung abhängig sind, im JS animierten Template ändern kann.
JS Animated. Wie bearbeitet man Styles, die je nach Auflösung abhängig sind?Wenn Ihr Template Responsive JS Animated/Bootstrap ist, dann hat es verschiedene CSS, die je nach Auflösung abhängig sind. Wenn Sie die bearbeiten möchten:
- Wir empfehlen Ihnen den Mozilla Firefox Web-Browser mit installiertem Firebug zu verwenden.
- Gehen zum ‘site’ Ordner Ihres Templates und öffnen Sie in Firefox die index.html Datei.
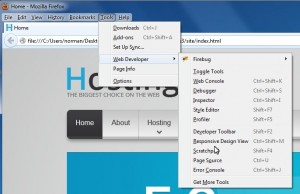
- In Firefox gehen Sie auf Tools -> Web Developer -> Responsive Design View (Werkzeuge -> Web Entwickler -> Responsive Design View) (oder drücken Sie einfach auf Ctrl + Shift + M):
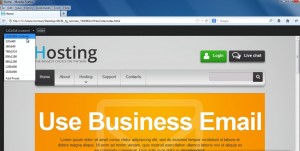
- Mit der DropDown-Liste von verfügbaren Auflösungen können Sie schauen wie Ihr Template bei bestimmten Auflösungen aussieht.
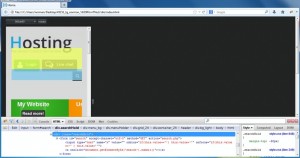
- Wenn Sie etwas in der .css auf Ihrer Seite bei bestimmter Auflösung verändern möchten, verwenden Sie Firebug. Finden Sie den Namen der benötigen Datei, ihren Standort und die Zeile, um die Änderungen vorzunehmen. Normalerweise ist es die style.css Datei, die sich im ‘site/css’ Ordner Ihrer Vorlage befindet und die Zeile sollte unten RESPONSIVE LAYOUTS sein. Dank des Firebugs können Sie die genaue Nummer der Zeile herausfinden und versuchen die Änderungen vorzunehmen bevor Sie das in der .css machen. .



Sehen Sie jetzt das ausführliche Video-Tutorial an:
JS Animated. Wie bearbeitet man Styles, die je nach Auflösung abhängig sind?













