- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man neue benutzerdefinierte Schriften hinzufügt
Februar 2, 2015
Das jeweilige Tutorial zeigt, wie man neue benutzerdefinierte Schriften zur JS-animierten Vorlage hinzufügt.
JS Animated. Wie man neue benutzerdefinierte Schriften hinzufügtZuerst sollen Sie eine neue Schrift für Elemente auf Ihrer Webseite auswählen. Am besten nutzen Sie Google Schriften(Google Fonts). Öffnen Sie Google Schriften auf der Webseite https://www.google.com/fonts und wählen Sie eine, die Ihnen am besten gefällt.
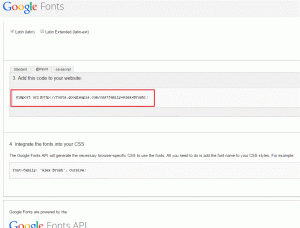
Nachdem Sie die Schrift ausgewählt haben, drücken Sie auf das Icon ‘Schnell nutzen’ (Quick-Use), um anzufangen, die Schrift hinzuzufügen. Je nach Bedarf wählen Sie den Zeichensatz im Bereich ‘2.Gewünschte Zeichensätze auswählen:’ (Choose the character sets you want:) aus.
Wählen Sie den Tab @import um den Code zum Hinzufügen der Schrift zu erhalten und kopieren Sie diesen Code:
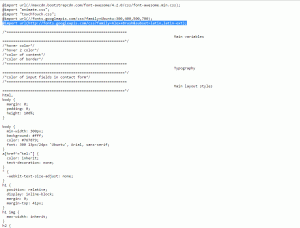
Danach öffnen Sie die Datei ‘css/style.css’ Ihrer Vorlage und fügen Sie den Schriftcode in den Titel-Abschnitt der Datei (heading) ein:

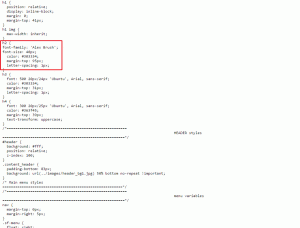
Öffnen Sie den Link zu Ihrer Webseite, um die Zeile zu finden, auf die Sie die neue Schrift (dafür können Sie das Werkzeug Firebug nutzen) verwenden. Dann finden Sie die notwendige CSS-Klasse in der Datei style.css. Fügen Sie die Zeile mit der Schriftdefinition ein, die Sie auf der Seite Google Schrifen erhalten haben, und legen Sie auch die Größe für Ihren Text fest. Löschen Sie CSS Zeile, die die Schrift früher definiert hat:

Überprüfen Sie den Code, um sich zu überzeugen, dass Sie allen Syntaxregeln gefolgt haben. Speichern Sie die vorgenommenen Änderungen und öffnen Sie Ihre Webseite im Browser. Ihre neue benutzerdefinierte Schrift wurde hinzugefügt.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man neue benutzerdefinierte Schriften hinzufügt