- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man die Karussell-Schleife aktiviert
Februar 29, 2016
Von diesem Tutorial erfahren Sie, wie man die Karussell-Schleife in JS-animierten Vorlagen aktiviert.
JS Animated. Wie man die Karussell-Schleife aktiviert-
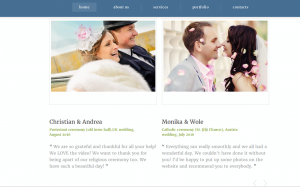
Finden Sie das Karussell auf Ihrer Website:

-
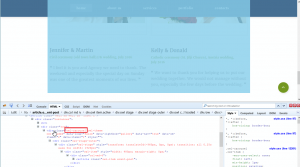
Überprüfen Sie dieses Karussell, indem Sie das Werkzeug Firebug für Firefox oder das Entwicklerwerkzeug Chrome nutzen. Sie sehen, dass das Karussell «owl» sich in dem folgenden Bereich befindet:

-
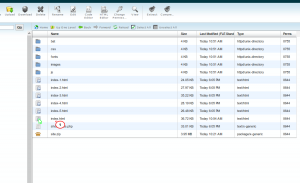
Indem Sie FTP oder den Dateimanager nutzen, öffnen Sie die Datei index.html, die für die Seite mit dem Karussell verantwortlich ist:

-
Um die Karussell-Schleife zu aktivieren, nutzen Sie das Attribut data-loop mit dem Wert true für das Zielobjekt mit der Klasse .owl-carousel:

-
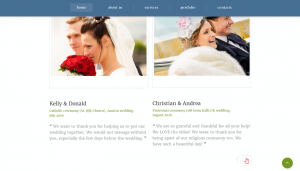
Kehren Sie zu Ihrer Website zurück. Aktualisieren Sie die Seite, bevor Sie das Karussell überprüfen. Sie können sich überzeugen, dass Slides im Karussell von vorn angezeigt werden, nachdem alle Slides angezeigt wurden:

Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man die Karussell-Schleife aktiviert













