- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie wendet man Plugin jQuery “FancyBox” lightbox an
Januar 21, 2014
Das jeweilige Tutorial zeigt, wie wendet man Plugin jQuery "FancyBox" lightbox in der Borlage JS Animated an.
JS Animated. Wie wendet man Plugin jQuery “FancyBox” lightbox anFancyBox – ist das ein Instrument der Bilderdarstellung, des Inhalts und der Multimedia-Elemente im Mac-Stil "lightbox", der den oberen Teilобтекающий der Webseite umfließt und auf der Bibliothek jQueryerstellt ist.
Um ihn auf die Webseite hinzuzufügen:
Laden Sie Plugin der Bibliothek auf dem Link http://fancybox.net/ auf den Computer herunter und ziehen Sie ihn aus dem Archiv aus.

Kopieren Sie den Ordner fancybox aus dem Archiv in den Ordner site der Vorlage.

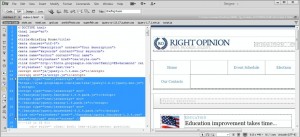
Öffnen Sie die Datei .html, die ein Bild erhält, für welche man Plugin anwenden soll und fügen Sie die Bibliothek und Tabelle der Stile anhand DreamWweaver ins Tag <head>hinzu:
<script type="text/javascript" src="./fancybox/jquery.fancybox-1.3.4.pack.js"></script> <script type="text/javascript" src="./fancybox/jquery.easing-1.4.pack.js"></script> <script type="text/javascript" src="./fancybox/jquery.mousewheel-3.0.4.pack.js"></script> <link rel="stylesheet" href="./fancybox/jquery.fancybox-1.3.4.css" type="text/css" media="screen" />

Drücken Sie die Zeile mit einem Bild, zum Beispiel
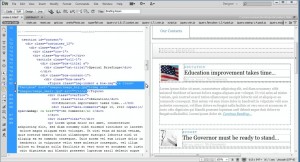
Verändern Sie sie auf folgende Art
Im Ordner images sollen sich image_big.jpg и image_small.jpg entsprechend befinden
Initialisieren Sie die Galerie: fügen Sie die folgende Kennummer in die Datei .html vor dem schließenden Tag </head>hinzu :
<script type="text/javascript"> $(document).ready(function() { $("a.fancybox").fancybox(); }); </script>
Speichern Sie die Veränderungen und erneuern Sie die Seite im Browser: das Bild soll sich im Stil lightbox öffnen.

<img src="images/image_small.jpg" alt="" />
<a class="fancybox" href="images/image_big.jpg"><img src="images/image_small.jpg" alt=""/></a>


Anhand der Tabelle der erreichbaren Einstellungen auf dem Link http://fancybox.net/api, kann man Objekte key/value in der Funktion fancybox()einstellen.
Mehr ausführliche Information über die Plugin-Anwendung befindet sich in der offiziellen Anleitung auf der Webseite http://fancybox.net/howtoSie können auch zum Vorwand ein ausführliches Tutorialvideo nehmen:
JS Animated. Wie wendet man Plugin jQuery “FancyBox” lightbox an













