- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie installiert man die Vorlage
Dezember 22, 2014
Dank diesem Tutorial erfahren Sie, wie installiert man die Website Vorlage auf den Server.
JS Animated. Wie installiert man die Vorlage-
Laden Sie die Vorlage auf Ihren Computer hoch. Sie erhalten die Archivdatei. Entpacken Sie sie, bitte. In dieser Datei sehen Sie den Ordner site. Öffnen Sie diesen Ordner. Sie sollen den Inhalt dieses Ordners auf den Server hochladen.
-
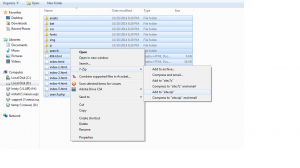
Wenn Sie den Dateimanager nutzen, um den Ordner auf den Server hochzuladen, sollen Sie dann den Inhalt des Ordners site archivieren:

-
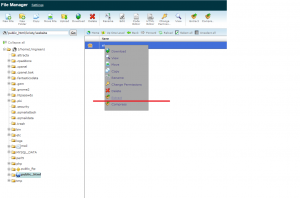
Öffnen Sie den Stammordner auf dem Server, wo Ihre Vorlage installiert wird. Drücken Sie auf den Button “Dateien hochladen” und wählen Sie das Archiv des Ordners “site”.
Drücken Sie auf den Button “zurück”, um zum Stammordner zurückzukehren. Jetzt ist in dem Stammkatalog der Webseite das Archiv des Ordners Site ist. Entpacken Sie, bitte, es (drücken Sie mit der rechten Maustaste, dann entpacken (extract), und die Datei wird entpackt):

-
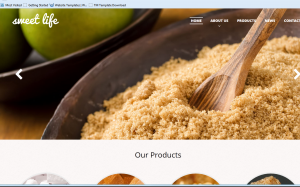
Geben Sie den Namen Ihrer Webseite im Browser ein und überprüfen Sie Ihre Webseite. Die Vorlage wurde erfolgreich installiert:

Vielen dank für Ihre Aufmerksamkeit! Jetzt können Sie JS Animated Vorlage auf den Server installieren.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie installiert man die Vorlage