- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man ein Feld obligatorisch/optional in dem RD Kontaktformular macht
November 18, 2015
Von diesem Tutorial erfahren Sie, wie man ein Feld obligatorisch/optional in dem RD Kontaktformular in einer responsive Homepage-Vorlage macht.
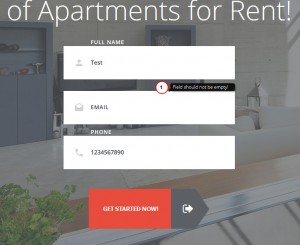
JS Animated. Wie man ein Feld obligatorisch /optional in dem RD Kontaktformular machtStandardmäßig müssen alle Felder im Kontaktformular ausgefüllt werden. Lassen Sie uns das Feld E-Mail-Adresse (Email) optional in dem folgenden Kontaktformular machen:
Öffnen Sie die HTML Datei, index.html, die das RD Kontaktformular enthält, und öffnen Sie sie in jedem Texteditort, um die Änderungen an dem Kontaktformular und seinem Ersatztext vorzunehmen. Finden Sie das folgende Skript, das das Feld «E-Mail-Adresse» festlegt:
<input data-constraints="@Email @NotEmpty" />
Sie sollen @NotEmpty im Attribut data-constraints entfernen. Das Ergebnis muss wie folgt aussehen:
<input data-constraints="@Email" />
Speichern Sie die Änderungen und aktualisieren Sie Ihre Website. Das Feld E-Mail-Adresse (Email) ist jetzt nicht mehr obligatorisch.
Sie können jetzt selbst das Feld obligatorisch /optional in dem RD Kontaktformular machen.
Sie können das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man ein Feld obligatorisch /optional in dem RD Kontaktformular macht