- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man mit den Optionen des Owl Karussells (automatische Wiedergabe, Verwaltungselemente, Paginierung) arbeitet
März 10, 2016
Das jeweilige Tutorial zeigt, wie man mit den Optionen des Owl Karussells (automatische Wiedergabe, Verwaltungselemente, Paginierung) in JS-animierten Vorlagen arbeitet.
JS Animated. Wie man mit den Optionen des Owl Karussells (automatische Wiedergabe, Verwaltungselemente, Paginierung) arbeitet-
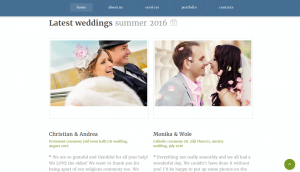
Finden Sie das Karussell auf Ihrer Website:

-
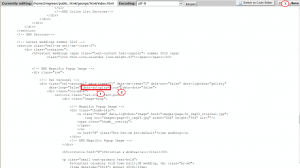
In den HTML Homepage-Vorlagen ist die automatische Wiedergabe des Owl Karussells standardmäßig deaktiviert. Um sie zu aktivieren, nutzen Sie das Attribut data-autoplay. Legen Sie für es den Wert ‘true’ in der Datei index.html fest, die für die Seite, auf der sich das Karussell befindet, verantwortlich ist:

-
Um die Verwaltungselemente ‘Zurück’/’Weiter’ (‘Previous’/’Next’) im Owl Karussell darzustellen, nutzen Sie das Attribut data-nav=’true’ für das notwendige Karussell:

-
Um die Paginierung im Owl Karussell darzustellen, nutzen Sie das Attribut data-dots=’true’ für das notwendige Karussell:

-
Kehren Sie zu Ihrer Website zurück und überprüfen Sie das Owl Karussell. Sie sehen, dass die Optionen automatische Wiedergabe, die Verwaltungselemente mit Hilfe von Buttons ‘Zurück’/’Weiter’ (Previous’/’Next’) die Paginierung aktiviert wurden.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man mit den Optionen des Owl Karussells (automatische Wiedergabe, Verwaltungselemente, Paginierung) arbeitet













