- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man mit dem Owl Karussell arbeitet
Januar 21, 2016
JS Animated. Wie man mit dem Owl Karussell arbeitet

Von diesem Tutorial erfahren Sie, wie man mit dem Owl Karussell in den JS-animierten Vorlagen arbeitet:

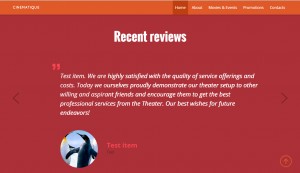
Überprüfen Sie das Karussell, indem Sie das Entwicklerwerkzeug im Browser Chrome oder Firebug im Browser Firefox nutzen. Sie sehen, dass in diesem Bereich das Owl Karussell benutzt ist:

-
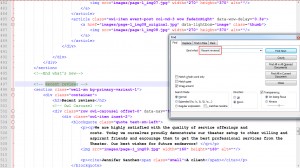
Öffnen Sie eine entsprechende index Datei in Ihrem Editor. Finden Sie den notwendigen Teil des Codes, indem Sie das Suchfeld im Editor nutzen:

-
Um mehr Elemente hinzuzufügen, kopieren Sie den Code eines von den Quellenelementen:

-
Fügen Sie den Code ein. Überzeugen Sie sich, dass die Struktur des Codes nicht geändert wurde. Ändern Sie einen Text und ein Bild:

-
Speichern Sie die Änderungen, laden Sie die geänderte Datei auf den Server hoch. Aktualisieren Sie die Seite. Sie haben ein neues Element zum Karussell hinzugefügt:

-
Um die Einstellungen des Karussells zu ändern, sollen Sie das Attribut data nutzen. Sie können erfahren, wie man ein Attribut festlegt, in dem Bereich unten:

-
Parameter für die automatische Wiedergabe des Karussells (Carousel autoplay configuration): Um die automatische Wiedergabe für Slides zu aktivieren, nutzen Sie das Attribut data-autoplay:

-
Um die Verwaltungselemente "Zurück"/"Weiter" im Owl Karussell darzustellen, nutzen Sie das Attribut
data-nav="true"für das Karussell. Es gibt solches Attribut in unserem Karussell. Achten Sie auf ein vorheriges unten.Sie können die Verwaltungselemente deaktivieren, indem Sie false anstatt true wählen.
-
Mit Hilfe vom Owl Karussell können Sie sowohl ein Element als auch einige Elemente gleichzeitig darstellen. Um mit der Darstellung von Elementen in dem Karussell arbeiten zu können, nutzen Sie ein entsprechendes Attribut data-items и data-*-items. Finden Sie die Anleitungen zur Vorlage, um mehr Informationen darüber zu erhalten. Wir haben die Attribute data-lg-items="1" und data-md-items="1" hinzugefügt:

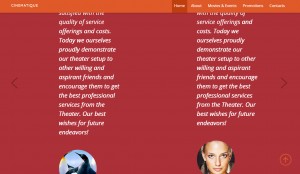
Jetzt werden zwei Elemente im Karussell gleichzeitig dargestellt.

-
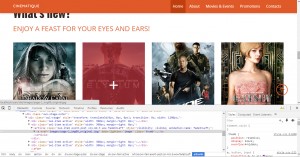
Lassen Sie uns zeigen, wie man man mit dem zweiten Owl Karussell arbeiten kann. Wir haben das Karussell mit Hilfe vom Entwicklerwerkzeug im Chrome überprüft. Dieses Karussell bietet denselben Inhalt an. Die Verwaltungselemente des Karussells werden nicht angezeigt und Bilder werden in Lightbox geöffnet:

-
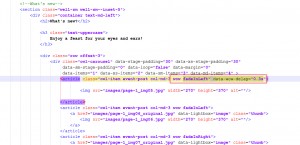
Finden Sie einen entsprechenden Teil des Codes. Das Attribut data-stage-padding definiert den Abstand im Karussell. Er kann Geräten mit verschiedenen Bildschirmauflösungen angepasst werden. Das Attribut data-lightbox definiert, ob die Galerie in Lightbox verwendet wird:

-
Der folgende Teil des Codes definiert den Animationseffekt für ein einzelnes Bild:

-
Sie können die Lightbox für ein einzelnes Bild löschen. Löschen Sie den folgenden Teil des Codes:

-
Machen Sie sich mit der Anleitung zur Vorlage bekannt, um mehr Informationen darüber (Erweiterungen – Owl Karussell) zu erfahren.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man mit dem Owl Karussell arbeitet













