- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man mit dem Swiper Slider arbeitet
Februar 26, 2016
Das jeweilige Tutorial zeigt, wie man mit dem Swiper Slider in Homepage-Vorlagen arbeitet.
JS Animated. Wie man mit dem Swiper Slider arbeitetDer Script “Swiper.js” wird dafür benutzt, um den Slider zu Homepage-Vorlage hinzuzufügen. Dieser Slider hat eine erweiterte Schnittstelle zur Anwendungsprogrammierung, deswegen kann dieser Slider einfach bearbeitet werden. Sie sollen nicht javascript Dateien bearbeiten. Um Änderungen an dem Slider vorzunehmen, führen Sie die folgenden Schritte aus:
-
Stellen Sie die Verbindugn mit dem FTP-Kunden her oder öffnen Sie den Dateimanager im Hosting Control Panel, um den Zugriff auf die Dateien Ihrer Website zu erhalten.
-
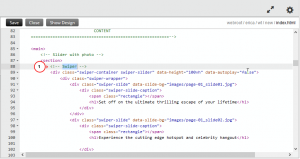
Öffnen Sie die *.html Datei, um den Code des Sliders auf der Seite (normalerweise ist es die Datei index.html) zu finden. Nutzen Sie die Tastenkombination Ctrl+F, um die Suche nach dem Stichwort ‘swiper’ durchzuführen oder scrollen Sie einfach die Seite nach unten, um den Block des Sliders zu sehen:

-
Sie können Parameter des Sliders im Attribut data-parameter festlegen, wo ‘parameter’ – die Einstellung, die Sie ändern sollen, ist. Zum Beispiel, data-height ermöglicht es Ihnen die Höhe des Sliders zu ändern. Unten finden Sie die Liste der Attribute, die Sie (für das Zielelement mit der Klasse “swiper-slider”) ändern können:
-
data-height – legt die Höhe des Sliders in Pixel fest (definiert statische Höhe, sie bleibt unverändert bei der Anpassung an verschiedene Bildschirmauflösungen); *% (definiert die Höhe des Sliders als Prozentsatz seiner Breite); *vh (definiert die Höhe des Sliders als Prozentsatz seiner Höhe).
-
data-min-height – definiert minimale Höhe des Sliders wie das Attribut data-height.
-
data-autoplay – definiert den Autostart der Anzeige von Slides. Sie können Werte «Ja»/«Nein» festlegen, um die automatische Wiedergabe von Slides zu deaktivieren. Sie können auch die Zeitanzeige in Millisekunden aktivieren, um das Zeitintervall zwischen der Umschaltung von Slides, zum Beispiel, data-autoplay=”3000″ festzulegen.
-
data-loop – definiert, ob die automatische Wiedergabe von Slides auf dem letzten Slide gestoppt wird. Sie können Werte «Ja»/«Nein», zum Beispiel, data-loop=”false” festlegen.
-
data-direction – definiert die Richtung der Umschaltung der Slides. Sie können Werte «Horizontal»/»Vertikal», zum Beispiel, data-direction=”horizontal” festlegen.
-
data-slide-effect – definiert den Effekt des Sliders. Sie können Werte fade/slide/coverflow/cube, zum Beispiel, data-slide-effect=”slide” festlegen.
Zum Beispiel:
<div class="swiper-container swiper-slider" data-height="80vh" data-min-height="30px" data-autoplay="true" data-loop="false" data-direction="vertical" data-slide-effect="coverflow"> Slider content </div>
-
-
Um den Inhalt der Slides zu ändern, ändern Sie einfach den Pfad zum Bild des Slides im Attribut data-slide-bg und aktualisieren Sie den Text des Slides unten. Achten Sie auf das folgende Beispiel:
<div class="swiper-slide" data-slide-bg="images/page-01_slide01.jpg"> <div class="swiper-slide-caption"> <span class="rectangle"></span> <h1>The first slide goes here</h1> </div> </div>
wo “images/page-01_slide01.jpg” – das Bild des Sliders ist. Und der Inhalt im Block mit der Klasse “swiper-slide-caption” ist der Text des Sliders.
-
Speichern Sie die Änderungen und laden Sie die Datei noch einmal auf den Server nach der Bearbeitung hoch, wenn Sie FTP nutzen. Danach aktualisieren Sie die Seite Ihrer Website, um sich die vorgenommenen Änderungen anzuschauen.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man mit dem Swiper Slider arbeitet













