- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Was man machen soll, damit Bilder im Slider auf mobilen Geräten nicht abgeschnitten werden
Mai 22, 2015
Von diesem Tutorial erfahren Sie, wie man Größen des Sliders (slides dimensions) in der JS-animierten Vorlage für mobile Geräte ändert, damit Bilder ihre Seitenverhältnis beibehalten und seitlich nicht abgeschnitten werden.
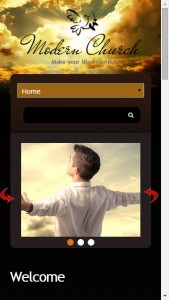
JS Animated. Was man machen soll, damit Bilder im Slider auf mobilen Geräten nicht abgeschnitten werdenStandardmäßig werden Dias seitlich auf kleinen Bildschirmen (zum Beispiel, mobile Geräte) abgeschnitten. Dies ermöglicht Ihnen die Höhe des Sliders zu maximieren:

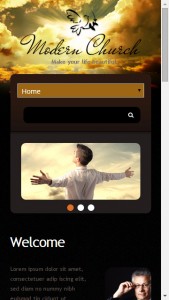
Einfache Änderungen in CSS ermöglichen es Ihnen ursprüngliche Bildproportionen im Slider zu speichern.
Um die Größen des Sliders für mobile Geräte zu ändern, müssen Sie die folgenden Schritte durchführen:
-
Öffnen Sie die Datei css/camera.css.js und scrollen Sie die Seite nach unten.
-
Fügen Sie den folgenden Code hinzu, der die Bildgrößen für mobile Geräte ändert und sie richtig im Slider platziert:
@media (max-width: 768px) { .slider img { width: 100% !important; height: auto !important; margin-left: 0 !important; } } -
Fügen Sie den folgenden Code hinzu, der die Höhe des Sliders ändert, um den Freiraum unter dem Slider zu entfernen:
@media (max-width: 479px) { .camera_wrap { height: 126px !important; } } -
Speichern Sie die Änderungen in der Datei css/camera.css.js und laden Sie sie auf den Server hoch.
Im Ergebnis erhalten Sie:

Sie können auch das ausfuhrliche Video-Tutorial nutzen:
JS Animated. Was man machen soll, damit Bilder im Slider auf mobilen Geräten nicht abgeschnitten werden













