- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man den Scrolleffekt des Parallax-Hintergrundbildes löscht
Juli 8, 2015
Von diesem Tutorial erfahren Sie, wie man den Scrolleffekt der Hintergrundbilder in Adaptiven Vorlagen löscht.
JS Animated. Wie man den Scrolleffekt des Parallax-Hintergrundbildes löschtUm das Hintergrundbild zu ersetzen, müssen Sie nur eine von CSS Regeln nutzen:
background-position: initial!important; or background-position: unset!important; Finden Sie zuerst das Element (in unserem Fall ist es ein Hintergrundbild). Um seine CSS-Klasse zu erfahren, nutzen Sie das Werkzeug Firebug, das Sie aktivieren können, indem Sie mit der rechten Maustaste auf den Bildschirm drücken und Element untersuchen (Inspect Element) aus der DropDownListe auswählen:

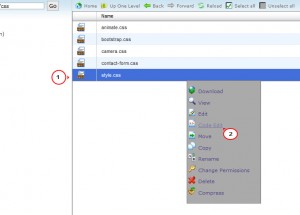
Loggen Sie dann ins Hosting Control Panel (cPanel) ein, finden Sie Dateimanager (File Manager), der es Ihnen ermöglicht, die Dateien Ihrer Wbsite zu verwalten. Öffnen Sie den Ordner css und finden Sie die Datei style.css. Öffnen Sie diese Datei zur Bearbeitung und finden Sie die Zeile 404 (in unserem Fall):

Ersetzen Sie den aktuellen Wert der CSS Position des Hintergrundbildes Parallax durch unset oder initial. Dies deaktiviert den Scrolleffekt des Parallax-Hintergrundbildes in Adaptiven Vorlagen.
Speichern Sie die Änderungen und aktualisieren Sie Ihre Website:

Sie können auch das ausfuhrliche Video-Tutorial nutzen:
JS Animated. Wie man den Scrolleffekt des Parallax-Hintergrundbildes löscht













