- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man den Scroll-Effekt in rd-parallax Hintergrundbildern entfernt
Oktober 13, 2015
Von diesem Tutorial erfahren Sie, wie man den Scroll-Effekt in rd-parallax Hintergrundbildern in responsive Homepage-Vorlagen entfernt.
JS Animated. Wie man den Scroll-Effekt in rd-parallax Hintergrundbildern entferntWenn Sie alle Schritte im Tutorial: JS Animated. Wie man den Scroll-Effekt in Hintergrundbildern parallax entfernt durchgeführt haben und keine Änderungen auf der Website sehen, kann es sein, dass Ihre Vorlage RD-Parallax Hintergrundbilder anstatt Parallax Hintergrundbilder enthält.
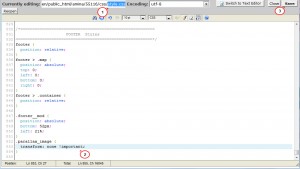
Um sich davon zu überzeugen, überprüfen Sie Ihre Hintergrundbilder mit Hilfe vom Entwicklerwerkzeug wie Firebug (Firebug software). Markieren Sie div mit der Klasse “parallax_image” und überprüfen Sie, ob es die CSS-Eigenschaft “transform” (schauen Sie sich das Bildschirmfoto unten an) verwendet wird:

Wenn Sie die CSS-Eigenschaft “transform”, wie es auf dem Bildschirmfoto angezeigt ist, sehen, sollen Sie dann den Scroll-Effekt in rd-parallax Hintergrundbildern deaktivieren und entfernen. Um dies zu machen, führen Sie die folgenden Schritte aus:
Stellen Sie die Verbindung mit FTP her oder öffnen Sie den Dateimanager im Hosting Control Panel, um den Zugriff auf Dateien Ihrer Vorlage zu erhalten.
Öffnen Sie die Datei style.css aus dem Ordner css des Code-Editors und fügen Sie am Ende der Datei die folgende Regel hinzu:
.parallax_image { transform: none!important; }
Achten Sie darauf, dass Sie einen spezifischeren CSS-Selektor möglicherweise nutzen müssen, um die Änderungen an nowendigen parallax Blöcken vornehmen zu können.
Speichern Sie die Änderungen in der Datei und aktualisieren Sie Ihre Website, um die vorgenommenen Änderungen zu speichern.
Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst den Scroll-Effekt in den rd-parallax Hintergrundbildern in responsive Homepage-Vorlagen entfernen.
Sie können das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man den Scroll-Effekt in rd-parallax Hintergrundbildern entfernt













