- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man Flaticon Icons (sympletts) ändert
Oktober 26, 2015
JS Animated. Wie man Flaticon Icons (sympletts) ersetzt

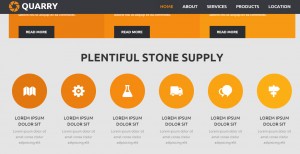
Von diesem Tutorial erfahren Sie, wie man Flaticon Icons in «Website templates» ändert.
-
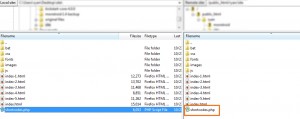
Jede Volage enthält den Satz von Icons, die auf Seiten Ihrer Website verwendet werden können. Sie können die Datei shortcodes.php nutzen, um die Icons, die zur Vorlage gehören, zu sehen. Sie können diese Datei (wenn sie zu Ihrer Vorlage nicht gehört) herunterladen. Überzeugen Sie sich, dass Sie die Datei shortcodes.php auf den Server mit den Dateien Ihrer Vorlage hochgeladen haben:

-
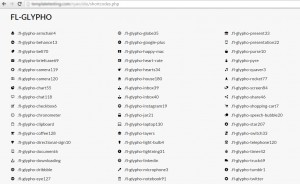
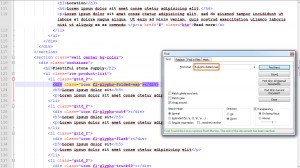
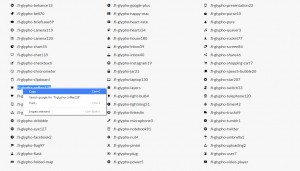
Öffnen Sie die Datei shortcodes.php im browser. Hier sehen Sie Icons und Klassen:

-
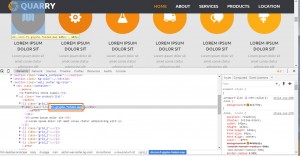
Lassen Sie uns das Icons ändern. Nutzen Sie das Icon, indem Sie das Entwicklerwerkzeug in Chrome oder Firebug in Firefox nutzen. Sie sehen die Klasse des Icons. Lassen Sie uns diese Klasse ändern:

-
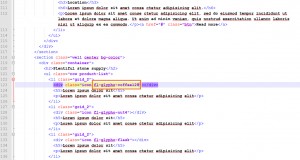
Öffnen Sie notwendige html Seite im Editor. In unserem Fall ist es die Datei index.html. Finden Sie die Klasse, indem Sie die Suchfunktion im Editor nutzen:

-
Kopieren Sie die Klasse des Icons. In unserem Fall kann nur den Klassennamen (ohne Punkt ".") kopiert werden:

-
Wie haben die Klasse des Icons geändert:

-
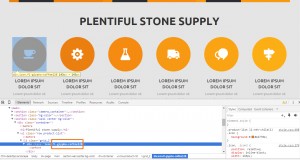
Speichern Sie die Änderungen und laden Sie die Datei .html auf den Server hoch. Aktualisieren Sie die Seite. Wir haben das Icon geändert:

Sie können das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man Flaticon Icons (sympletts) ändert













