- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie man Font Awesome Icons durch Bilder ersetzt
Januar 13, 2016
Von diesem Tutorial erfahren Sie, wie man Font Awesome Icons durch Bilder in den JS-animierten Vorlagen ersetzt.
JS Animated. Wie man Font Awesome Icons durch Bilder ersetztHier ist ein Font Awesome Icon (Font Awesome icon), das durch ein jpg Bild ersetzt werden muss:

Um es durch ein Bild zu ersetzen, führen Sie die folgenden Schritte aus:
Drücken Sie mit der rechten Maustaste aufs Icon, um es zu überprüfen, indem Sie dafür das Entwicklerwerkzeug Firebug für Mozilla nutzen.
Machen Sie sich mit diesem Tutorial bekannt, um mehr Informationen über die Arbeit mit dem Firebug Werkzeug zu erhalten:
Firebug – ein Plugin für Mozilla Firefox
Firebug: Wie man eine Datei definiert, die den notwendigen Code enthält.
Laden Sie ein Bild hoch, das Sie als Icon festlegen möchten, in einen Ordner auf dem Server. Es kann, zum Beispiel, der Ordner ‘images’ sein.
Um dies zu machen, stellen Sie die Verbindung mit FTP her, indem Sie die Software Filezilla oder den Dateimanager (File Manager) im Hosting Control Panel nutzen, finden Sie den Ordner ‘images’, drücken Sie auf den Button ‘Hochladen’ (Upload), wählen Sie ein jpg Bild aus, das Sie von Ihrem Computer hochladen möchten, oder verschieben Sie das Bild von Ihrem Computer in den Ordner mit den Bildern, indem Sie dafür Filezilla nutzen. Machen Sie sich mit diesem Tutorial bekannt, um zu erfahren, wie man Dateien auf den Server hochladen kann.
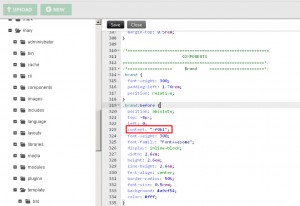
Nutzen Sie das Entwicklerwerkzeug Firebug, um eine Datei zu definieren, in der der Code des Icons und die Zeilennummer , die diesen Code enthält, sich befinden:

Indem Sie den Dateimanager nutzen, öffnen Sie die Datei, deren Namen Sie in Firebug gefunden haben und scrollen Sie nach unten zur notwendigen Zeile:

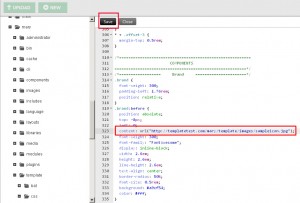
Ersetzen Sie den Code des Font Awesome Icons durch den ganzen Link zum Bild in Ihrem FTP.
Sie müssen den Code hinzufügen, indem Sie das folgende Format nutzen:
content: url("http://yourdomain.com/images/yourimage.jpg");wo http://yourdomain.com/images/yourimage.jpg – der direkte Pfad zum Bild auf dem Server:

-
Vergessen Sie, auf den Button ‘Speichern’ (Save) zu drücken, um die vorgenommenen Änderungen zu speichern.
Sie können sich überzeugen, dass die Font Awesome Icons durch die jpg Bilder auf der Website erfolgreich ersetzt wurden:

Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie man Font Awesome Icons durch Bilder ersetzt













