- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animation. Wie man einen Hintergrund, der angezeigt wird, sobald der Mauszeiger darüber fährt, hinzufügt
Oktober 29, 2015
Guten Tag! Von diesem Tutorial erfahren Sie, wie man einen Hintergrund, der angezeigt wird, sobald der Mauszeiger darüber fährt, in einer JS-animierten Vorlage hinzufügt.
JS Animation. Wie man einen Hintergrund, der angezeigt wird, sobald der Mauszeiger darüber fährt, hinzufügt:focus ist eine CSS Pseudoklasse, die den Stil des Elementes ändert, wenn dieses Element durch den Mausklick ausgewählt wurde oder im aktuellen Tab ist. Lassen Sie uns den Hintergrund des Textfeldes im Kontaktformular ändern, sobald der Mauszeiger darüber fährt:

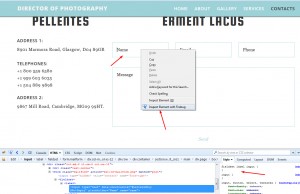
Überprüfen Sie das Element Ihrer Website mit Hilfe von Entwicklerwerkzeuge wie Firebug und fügen Sie die Regel zum Element hinzu:

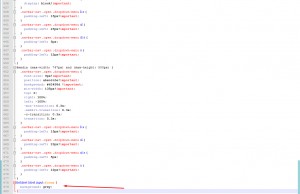
Fügen Sie :focus zum Elementselektor und den Hintergrund hinzu:

Kopieren Sie die Regel am Ende der style.css Datei und speichern Sie sie:

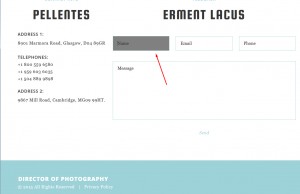
Aktualisieren Sie die Seite und drücken Sie auf das Textfeld, um die vorgenommenen Änderungen zu sehen:

Sie können jetzt selbst den Hintergrund hinzufügen, der angezeigt wird, sobald der Mauszeiger darüber fährt.
Sie können das ausführliche Video-Tutorial nutzen:
JS Animation. Wie man einen Hintergrund, der angezeigt wird, sobald der Mauszeiger darüber fährt, hinzufügt













