- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Landing Page. Wie man das Farbschema ändert
August 19, 2015
Von diesem Tutorial erfahren Sie, wie man das Farbschema in der Landing Page Vorlage ändert.
Landing Page. Wie man das Farbschema ändert
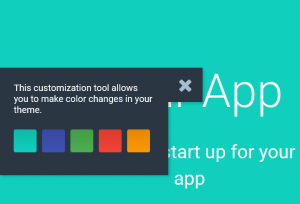
Einige Landing Page Vorlagen enthalten das eingebaute Anpassungswerkzeug (customization tool). Dieses Werkzeug ermöglicht es Ihnen sich Farbschemata (preview) anzuschauen, die in Ihrer Vorlage verfügbar sind. Achten Sie darauf, dass dieses Werkzeug nur auf der Vorschauseite der Demovorlage verfügbar ist:
Öffnen Sie die Vorschauseite Ihrer Demoversion und erfahren Sie, ob dieses Werkzeug zu Ihrer Vorlage gehört:
Solche Vorlagen enthalten 5 Stildateien der Farbschemata (5 color scheme style files )(colorScheme-1.css – colorScheme-5.css). Um das Farbschema auf Ihrer Website zu ändern, müssen Sie nur notwendige Datei in Ihrer .html Datei finden.
Um das Farbschema zu ändern:
-
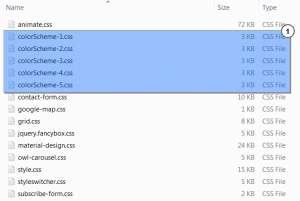
Öffnen Sie den Ordner /site/css/ Ihrer Vorlage. Sie sehen 5 Stildateien des Farbschemas (5 color schemes style files) (colorScheme-1.css – colorScheme-5.css). Wählen Sie eine von den Dateien des Farbschemas aus. Sie können auch auf den Button Vorschau (preview) drücken und sich Farbschemata anschauen:
-
Öffnen Sie die Datei index.html (oder eine andere Datei .html, mit der Sie arbeiten) in einem Texteditor oder Code-Editor (empfohlene Software ist Adobe Dreamweaver, NotePad++).
-
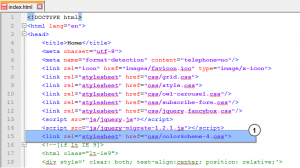
Fügen Sie den Link zur Stildatei des Farbschemas zum Element < link> hinzu. Das Element <link> element muss zur Sektion <head> hinzugefügt werden. Zum Beispiel:
<link rel="stylesheet" href="css/colorScheme-4.css">
-
Speichern Sie (Save) die Datei. Aktualisieren Sie Ihre Website, um die vorgenommenen Änderungen zu sehen. Die Farbpalette wird erfolgreich geändert:
Um bestehende Farbschemata zu bearbeiten:
-
finden Sie den Ornder /site/css/ Ihrer Vorlage.
-
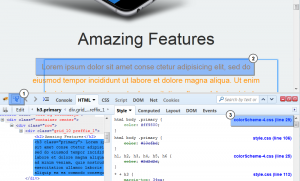
Bearbeiten Sie die Datei colorScheme-X.css (wo X – die Nummer Ihres Farbschemas ist), indem Sie einen Editor php/text nutzen. Wir empfehlen Ihnen das Plugin FireBug (für den Browser FireFox) zu nutzen, um den Quellcode Ihrer Website zu überprüfen und CSS Dateien zu bearbeiten:
-
Speichern Sie (Save) die Datei. Aktualisieren Sie (Refresh) Ihre Website, um die vorgenommenen Änderungen zu sehen.
Sie können auch das ausführliche Video-Tutorial nutzen: