- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Landing Page. Wie man Flaticon Icons ändert
Juni 2, 2016
Dieses Video Tutorial wird Ihnen zeigen, wie man Change Flaticon Icons in Landing page Vorlagen ändert.
-
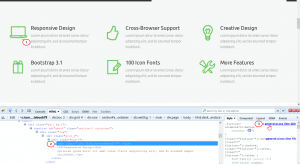
Finden Sie das Icon mit dem Firebug Werkzeug oder einem anderen Entwickler-Tool.

-
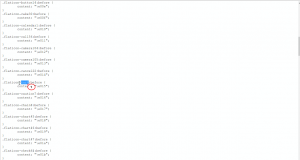
Wenn Sie, zum Beispiel, das Notebook Icon mit dem Warenkorb Icon ersetzen wollen,sollten Sie die Warenkorb Icon Klasse aus der general-ui.css Datei kopieren, die findet man im CSS Ordner auf Ihrem Server.

-
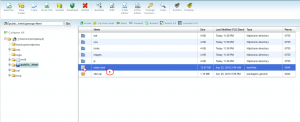
Danach sollten Sie die index.html Datei aus dem Hauptinstallationsordner auf Ihrem Server bearbeiten.

-
In der index.html Datei suchen Sie die Icon Klasse, die Sie ersetzen wollen, und ändern Sie den Icon Klassenamen.

-
Gehen Sie zurück zu Ihrer Seite und aktualisieren Sie Ihre Seite um die Änderungen zu sehen.

Sie können sich gerne unser detaliertes Video Tutorial anschauen
Landing Page. Wie man Flaticon Icons ändert