- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Landing Page. Wie man mit den sozialen Icons arbeitet
Februar 25, 2016
Das jeweilige Tutorial zeigt, wie man mit den sozialen Icons in Landing Page Vorlagen arbeitet.
Landing Page. Wie man mit den sozialen Icons arbeitetUm die Icons zu ändern, führen Sie die folgenden Schritte aus:
-
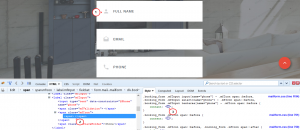
Vor allem finden Sie das Element, um seine Klasse zu erfahren, indem Sie das Werkzeug Firebug nutzen. Sie sollen es aktivieren, indem Sie mit der rechten Maustaste auf dem Bildschirm drücken und Element überprüfen (Inspect Element) aus der DropDown Liste wählen:

-
Erfahren Sie die CSS Klasse des Icos, das Sie ändern möchten.
-
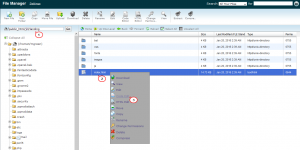
Öffnen Sie die Datei ‘site/css/material-design.css’ und finden Sie den Wert, den Sie anstatt des Wertes standardmäßig nutzen möchten.
-
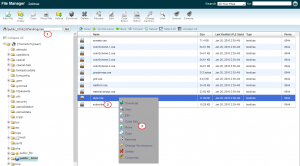
Öffnen Sie die Datei style.css aus dem Ordner css Ihrer Vorlage. Fügen Sie die CSS Klasse des Icons am Ende der Datei ein und überzeugen Sie sich, dass es nach ihr die Zeile mit der Eigenschaft ‘content’ gibt:

Fügen Sie den neuen Wert der Eigenschaft «content» in die Datei style.css ein. Vergessen Sie nicht, ‘!important’ zu verwenden, um erfolgreich die CSS Änderung durchzuführen. Im Ergebnis muss die CSS Klasse wie folgt aussehen:
.booking_form .mfIcon span::before { content: "\e009" !important; }
Sie können auch die sozialen Icons ändern, indem Sie die folgenden Schritte ausführen:
-
Vor allem finden Sie das Element, um seine Klasse zu erfahren, indem Sie das Werkzeug Firebug nutzen. Sie sollen es aktivieren, indem Sie mit der rechten Maustaste auf dem Bildschirm drücken und Element überprüfen (Inspect Element) aus der DropDown Liste wählen:

-
Um das soziale Icon zu ändern, sollen Sie eine entsprechende .html Datei öffnen. Sie können den Dateinamen in der Adressleiste der Website sehen. In unserem Fall sollen wir die Änderungen an der Datei index.html vornehmen:

-
Öffnen Sie, zum Beispiel den Footer-Bereich und finden Sie den Teil des HTML Codes, der für Instagram verwendet wird. Ersetzen Sie den Wert «Instagram» durch «Pinterest»:
-
Der letzte Schritt besteht darin, dass Sie das Icon Fontawesome, das für Instagram verwendet wird, ersetzen müssen. Öffnen Sie den folgenden Link: https://fortawesome.github.io/Font-Awesome/icons/. Hier finden Sie die Liste aller Icons und ihrer Klassen. Sie sollen den Namen der Icon-Klasse, die Sie brauchen, kopieren und sie sie anstatt der Instagram Klasse einfügen. Es kann, zum Beispiel, fa fa-pinterest sein:

-
Ersetzen Sie fa fa-instagram durch fa fa-pinterest. Genauso können Sie das Symbol # durch einen notwendigen Link ersetzen. Speichern Sie die Änderungen und aktualisieren Sie die Seite:
-
Kehren Sie zu Ihrer Website zurück und aktualisieren Sie die Seite, auf der sich der geänderte Text befindet. Sie können sich überzeugen, dass die Änderungen erfolgreich vorgenommen wurden.
Sie können auch das ausführliche Video-Tutorial nutzen:
Landing Page. Wie man mit den sozialen Icons arbeitet