- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Landing Page. Landeseite. HTML-Vorlagen mit dem Baukasten. Wie man Änderungen an einer Vorlage vornimmt und den Inhalt importiert
März 7, 2016
Von diesem Tutorial erfahren Sie, wie man Ladeseiten HTML Vorlagen mit dem Baukasten arbeitet.
Landeseite. HTML-Vorlagen mit dem Baukasten. Wie man Änderungen an einer Vorlage vornimmt und den Inhalt importiert-
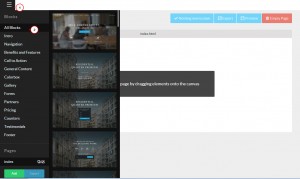
Überzeugen Sie sich, dass Sie den Ordner «builder» auf den Server hochgeladen haben. Öffnen Sie den Baukasten, indem Sie dem Link http://yoursite.com/builder (ersetzen Sie yoursite.com durch Ihren Domainnamen) folgen. Finden Sie Menü (Menu) und drücken auf den entsprechenden Tab. In jedem Bereich gibt es den Satz der Elemente:

-
Verschieben Sie das Element auf den Arbeitsbereich. Sie können einige Elemente hinzufügen und sich den Quellcode einzelnes Elementntes anschauen, indem Sie auf den Button Quellcode (source) drücken. Sie können auch Änderungen im Element rücksetzen oder es löschen, indem Sie auf den entsprechenden Button drücken:

-
Im Baukasten gibt es die folgenden Baukasten-Modi (Building Modes): Elemente (Elements)(in diesem Modul können Sie Elemente zum Arbeitsbereich hinzufügen), Inhalt (Content)(in diesem Modus können Sie Änderungen am Inhalt wie Text und Links vornehmen), Details (Details)(in diesem Modus können Sie Stile und Icons ändern):

-
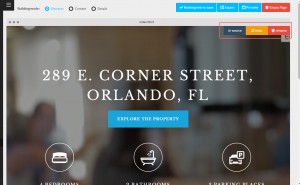
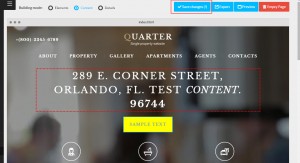
Wählen Sie den Baukasten-Modus Inhalt (Content), um die Änderungen an dem Inhalt Ihrer Website vorzunehmen. Drücken Sie auf den Bereich mit dem Inhalt. Sie können die Änderungen an dem Text vornehmen, indem Sie den visuellen Editor nutzen. Außerdem können Sie Schriftstile festlegen. Nutzen Sie die Buttons «Rücksetzen» und «Rückgängig machen», um den vorherigen Inhalt wiederherzustellen. Sie können auch mit dem Inhalt im HTML Modus arbeiten:

-
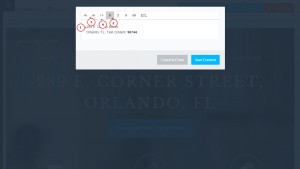
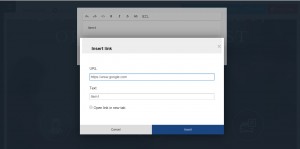
Im Editor können Sie auch Links festlegen. Wählen Sie den Text aus, zu dem Sie den Link hinzufügen möchten. Fügen Sie den Link hinzu:

-
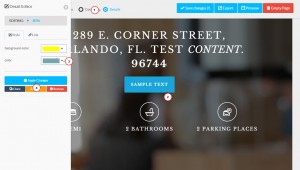
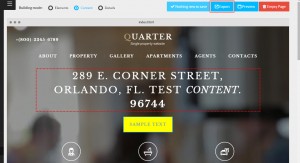
Wählen Sie den Baukasten-Modus Details (Details), um die Änderungen an Links und Stilen vorzunehmen. Lassen Sie uns den Link des Buttons und seine Farbe ändern. Drücken Sie auf den Button. Für Buttons, Icons und andere Elemente können verschiedene Einstellungen verfügbar sein. Im Bereich «Stile» können die Änderungen nur an einigen Elementen vorgenommen werden. Ändern Sie den Hintergrund (sobald der Mauszeiger darüber fährt) und die Farbe des Textes. Übernehmen Sie dei vorgenommenen Änderungen:

-
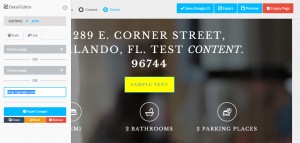
Wir haben die Farbe des Hintergrundes und Textes geändert. Drücken Sie auf den Tab Link (Link). Sie können eine Seite, einen Block auf der Seite wählen oder einen benutzerdefinierten Link festlegen. Wir haben den benutzerdefinierten Link festgelegt. Überzeugen Sie sich, dass die vorgenommenen Änderungen übernommen wurden:

-
Sie können auch die Icons im Baukasten-Modus Details (Details) ändern. Überzeugen Sie sich, dass Sie den Baukasten-Modus Details (Details) ausgewählt haben und drücken Sie auf das Icon. Finden Sie den Bereich Icons (Icons). Wählen Sie das Icon aus, das Sie verwenden möchten. Übernehmen Sie die Änderungen:

-
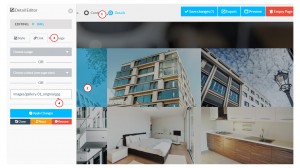
Lassen Sie uns Bilder in der Galerie (Gallery images) ändern. Überzeugen Sie sich, dass Sie den Baukasten-Modus Details(Details) ausgewählt haben. Drücken Sie auf das Bild. Finden Sie den Bereich Link (link). Im Moment wird Bild zu dem Bild verknüpft. Das bedeutet, dass dieses Bild in der Lightbox geöffnet wird:

-
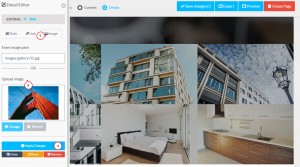
Finden Sie den Bereich Bild (Image). Wählen Sie den Pfad zum neuen Bild aus und laden Sie es hoch. Wir haben das Bild hochgeladen. Übernehmen Sie die Änderungen:

-
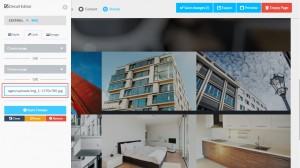
Finden Sie den Bereich Link (link). Legen Sie den Pfad zum neuen Bild. Sie können den Pfad zum hochgeladenen Bild im Bereich Bild (Image) kopieren. Übernehmen Sie die Änderungen:

-
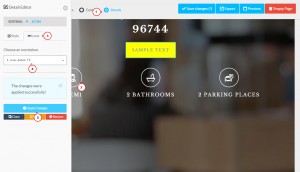
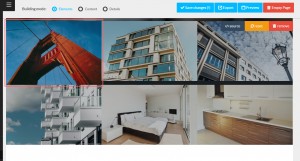
Sie haben erfolgreich das Bild geändert:

-
Speichern Sie die Änderungen, die Sie im Baukasten vorgenommen haben, indem Sie auf den Button Änderungen speichern (!) (Save changes) drücken:

-
Wie man die Website exportiert:

-
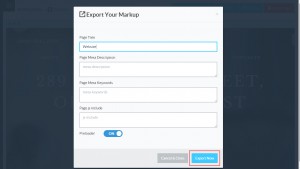
Füllen Sie das Formular aus und drücken Sie auf den Button Jetzt exportieren (Export Now):

-
Die Zip Datei mit der exportierten Website wird auf Ihren Computer hochgeladen. Laden Sie die zip Datei auf Ihren Server hoch, indem Sie den Dateimanager (wenn er verfügbar ist) nutzen. Als Alternative können Sie das Archiv entpacken und die Dateien mit Hilfe von FTP hochladen. Wir haben die Dateien über den Dateimanager im Hosting Control Panel hochgeladen:

-
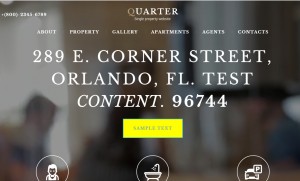
Überprüfen Sie Ihre Website:

Sie können auch das ausführliche Video-Tutorial nutzen:
Landeseite. HTML-Vorlagen mit dem Baukasten. Wie man Änderungen an einer Vorlage vornimmt und den Inhalt importiert