- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Landing Page. HTML-Vorlagen mit dem Baukasten. Wie man das Kontaktformular einstellt
April 20, 2016
Von diesem Tutorial erfahren Sie, wie man das Kontaktformular in HTML-Vorlagen für die Landeseite mit dem Baukasten einstellt.
Landing Page. HTML-Vorlagen mit dem Baukasten. Wie man das Kontaktformular einstelltUm das Kontaktformular einzustellen, führen Sie die folgenden Schritte aus:
-
Loggen Sie sich vor allem ins Hosting Control Panel ein oder öffnen Sie Ihren FTP-Kunden. Finden Sie den Dateimanager oder erhalten Sie den Zugriff auf die Ordner mit den Dateien Ihrer Vorlage.
-
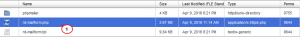
Um Ihr Kontaktformular einzustellen, öffnen Sie den Ordner bat und erhalten Sie den Zugriff auf die Datei rd-mailform.php:

-
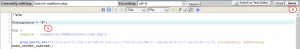
Finden Sie die folgende Zeile: $recipients = ‘#’; und ersetzen Sie # durch Ihre gültige E-Mail-Adresse:

-
Danach drücken Sie auf den Button Speichern (Save) in der rechten oberen Ecke des Bildschirmes. Senden Sie eine Testnachricht über das Kontaktformular auf Ihrer Website.
-
Kehren Sie zu Ihrer Website zurück und aktualisieren Sie die Seite mit dem Kontaktformular, an dem Sie die Änderungen vorgenommen haben. Sie können sich überzeugen, dass Sie alles erfolgreich bearbeitet haben.
Sie können auch das ausführliche Video-Tutorial nutzen:
Landing Page. HTML-Vorlagen mit dem Baukasten. Wie man das Kontaktformular einstellt