- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Magento. Wie man das PayPal Loog zum Footer auf der Kundenkontoseite (ab der Vorlage 55000+) hinzufügt
November 18, 2015
Von diesem Tutorial erfahren Sie, wie man das PayPal Logo zum Footer auf der Kundenkontoseite in dem Magento Online-Shop (ab der Vorlage 55000+) hinzufügt.
Magento. Wie man das PayPal Loog zum Footer auf der Kundenkontoseite hinzufügt
-
Standardmäßig aktiviert Magento das Logo PayPal auf allen Seiten außer der Kundenkontoseite.
-
Nutzen Sie den FTP und/oder Dateimanager im Hosting Control Panel und öffnen Sie die Datei app/design/frontend/tm_themes/themeXXX/layout/local.xml.
-
Finen Sie den folgenden Teil des Codes:
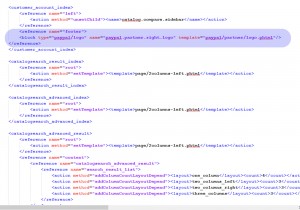
<customer_account_index>
-
Wir sollen den Code für das Logo im Footer hinzufügen:
<reference name="footer"> <block type="paypal/logo" name="paypal.partner.right.logo" template="paypal/partner/logo.phtml"/> </reference>
-
Speichern Sie die Änderungen in der Datei und laden Sie sie auf den Server hoch, indem Sie die ursprüngliche Datei durch diese ersetzen.
-
Öffnen Sie Ihre Website und aktualisieren Sie die Seite, um die Änderungen zu sehen.
Sie können jetzt selbst das PayPal Logo zur Kundenkontoseite in dem Magento Online-Shop hinzufügen.
Sie können das ausführliche Video-Tutorial nutzen:
Magento. Wie man das PayPal Loog zum Footer auf der Kundenkontoseite hinzufügt