- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Magento. Wie man eine Seitenleiste zur Seite Sitemap hinzufügt
Januar 29, 2016
Von diesem Tutorial erfahren Sie, wie man eine Seitenleiste zur Seite Sitemap in Magento hinzufügt.
Magento. Wie man eine Seitenleiste zur Seite Sitemap hinzufügt
-
Indem Sie den Dateimanager nutzen, finden Sie den Ordner app/design/frontend/tm_themes/themeXXX/layout.
-
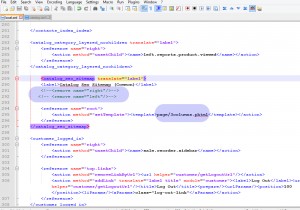
Öffnen Sie die Datei local.xml, indem Sie einen Code-Editor nutzen.
-
Fügen Sie den folgenden Teil des Codes hinzu:
<catalog_seo_sitemap translate="label"> <label>Catalog Seo Sitemap (Common)</label> <remove name="right"/> <remove name="left"/> <reference name="root"> <action method="setTemplate"><template>page/2columns-left.phtml</template></action> </reference> </catalog_seo_sitemap>
-
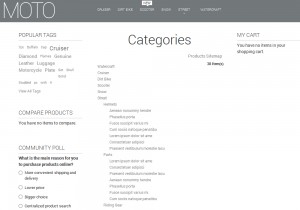
Abhängig von dem Seitenlayout, das Sie auf der Seite «Siteman» verwenden möchten, können Sie die linke und die rechte Seitenleisten löschen oder die beiden lassen. Dadurch erhalten Sie drei Seitenleisten auf der Seite.
-
Hier ist das Beispiel mit zwei Seitenleisten:
-
Sie sollen den folgenden Teil des Codes löschen oder durch Auskommentieren deaktivieren: <remove name="left"/>
-
Ersetzen Sie den Code: <template>page/1column.phtml</template> durch: <template>page/2columns-left.phtml</template>
Im Ergebnis erhalten Sie das Folgende:
<catalog_seo_sitemap translate="label"> <label>Catalog Seo Sitemap (Common)</label> <remove name="right"/> <-- <remove name="left"/> --> <reference name="root"> <action method="setTemplate"><template>page/2columns-left.phtml</template></action> </reference> </catalog_seo_sitemap>
-
-
Sie können die rechte Seitenleiste oder zwei Seitenleisten (die linkte und die rechte) in ähnlicher Weise hinzufügen:
-
Um auf der Seite «Sitemap» die linke und die rechte Seitenleisten darzustellen, löschen Sie:
<remove name="right"/> <remove name="left"/>
-
Danach ersetzen Sie: <template>page/1column.phtml</template> durch: <template>page/3columns.phtml</template>
Zum Beispiel:
<catalog_seo_sitemap translate="label"> <label>Catalog Seo Sitemap (Common)</label> <reference name="root"> <action method="setTemplate"><template>page/3columns.phtml</template></action> </reference> </catalog_seo_sitemap>
Achten Sie: Wenn Sie keine Änderungen auf der Website nach den ausgeführten Schritten sehen, öffnen Sie die Datei app/design/frontend/rwd/default/layout/catalog.xml, finden Sie SEO Sitemap (SEO Site Map) und lösen Sie den folgenden Teil des Codes:
<remove name="right"/> <remove name="left"/>
Vielen Dank, dass Sie sich mit diesem Tutorial bekannt gemacht haben. Sie können jetzt selbst die Änderungen an der Seite Sitemap vornehmen.
-
Sie können auch das ausführliche Video-Tutorial nutzen:
Magento. Wie man eine Seitenleiste zur Seite Sitemap hinzufügt