- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Magento. Wie man einen statischen Block zu einzelnen Produktseiten hinzufügt
Februar 25, 2016
Von diesem Tutorial erfahren Sie, wie man einen statischen Block zu einzelnen Produktseiten in Magento hinzufügt.
Magento. Wie man einen statischen Block zu einzelnen Produktseiten hinzufügt
-
Loggen Sie sich ins Magento Control Panel ein und finden Sie den Tab CMS -> Statische Blöcke (CMS -> Static Blocks).
-
Drücken Sie auf den Button Neuen Block hinzufügen (Add New Block).
-
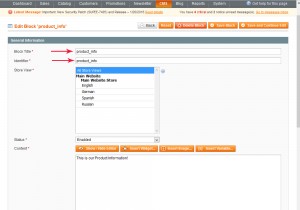
Legen Sie den Blocktitel und Identifikator fest. Füllen Sie den Identifikator (Identifier) aus, weil Sie ihn später gebrauchen werden.
-
Fügen Sie Ihren Inhalt zum Feld Inhalt (Content) hinzu:
-
Nachdem Sie die Änderungen vorgenommen haben, speichern Sie den Block.
-
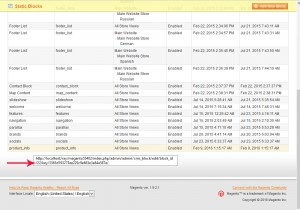
Fahren Sie mit dem Mauszeiger über den erstellten Block, um Identifikationsnummer des Blocks (Block ID) zu erfahren. Füllen Sie den Wert der Identifikationsnummer des Blocks aus, weil Sie ihn später gebrauchen werden:
-
Finden Sie den Tab Katalog -> Produkte verwalten (Catalog -> Manage Products) und wählen Sie ein Produkt zur Bearbeitung aus.
-
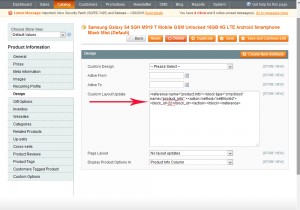
Finden Sie den Tab Design (Design).
-
Im Feld Benutzerdefinierte Aktualisierung des Seitenlayouts (Custom Layout Update ) fügen Sie den folgenden Teil des Codes ein:
<reference name="product.info"><block type="cms/block" name="product_info" ><action method="setBlockId"><block_id>22</block_id></action></block></reference>
wo name=”product_info” – der von Ihnen hinzugefügte Identifikator und block_id 22 – der Wert der Identifikationsnummer des Blocks sind:
-
Speichern Sie das Produkt.
-
Erhalten Sie den Zugang auf die Dateien Ihrer Website auf dem Server, indem Sie FileManager, zum Beispiel FileZilla nutzen.
-
Öffnen Sie die Datei app\design\frontend\tm_themes\themeXXX\template\catalog\product\view.phtml.
-
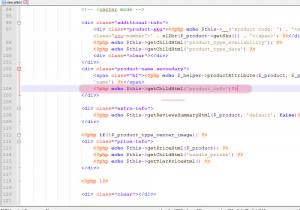
Fügen Sie den folgenden Teil des Codes zu der Stelle hinzu, an der Sie den statischen Block darstellen möchten:
<?php echo $this->getChildHtml('product_info')?>Achten Sie: ersetzen Sie ‘product_info’ durch Ihren Identifikator:
-
Speichern Sie diese Datei.
-
Kehren Sie zu Ihrer Website zurück und aktualisieren Sie die Seite, um sich die Änderungen anzuschauen:
Sie können auch das ausführliche Video-Tutorial nutzen:
Magento. Wie man einen statischen Block zu einzelnen Produktseiten hinzufügt