- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Magento. Wie man Links zu Slides hinzufügt
Januar 29, 2016
Von diesem Tutorial erfahren Sie, wie man Links zu Slides in Magento hinzufügt.
Magento. Wie man Links zu Slides hinzufügt
Wenn die Slides Ihrer Vorlage keine Links standardmäßig haben, können Sie sie manuell festlegen:
-
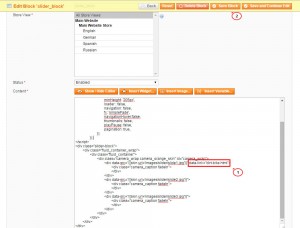
Öffnen Sie das Control Panel und finden Sie den Tab CMS> Statische Blöcke> Slider (CMS> Static Blocks> Slider). Öffnen Sie den Inhalt des statischen Blocks des Sliders.
-
Finden Sie die Zeile mit dem Bild des Slides. Normalerweise sieht sie wie folgt aus:
div data-src="{{skin url='images/slider/slide1.jpg'}}" - Fügen Sie data-link=”###” zur Seite vor dem schließenden Tag hinzu. Ersetzen ### durch den URL-Schlüssel der notwendigen Seite innerhalb der Website:
div data-src="{{skin url='images/slider/slide1.jpg'}}" data-link="dirt-bike.html"Als Alternative können Sie auch einen externen Link nutzen. In diesem Fall sollen Sie das folgende Linkformat nutzen:
div data-src="{{skin url='images/slider/slide1.jpg'}}" data-link=" http://www.link_to_the_website.here" - Nachdem Sie die Änderungen vorgenommen haben, speichern Sie die Änderungen:
Kehren Sie zu Ihrer Website zurück. Sie haben erfolgreich die Links zu den Slides hinzugefügt.
Sie können auch das ausführliche Video-Tutorial nutzen: