- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Monstroid. Wie man Google Analytics Code hinzufügt
Mai 27, 2016
Dieses Tutorial wird Ihnen zeigen, wie man Google Analytics Code zu Monstroid Vorlagen hinzufügt.
Google Analytics Code erhalten
Loggen Sie sich in Ihren Google Analytics Account ein.
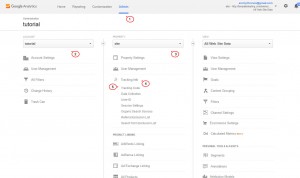
Klicken Sie auf das Admin Tab.
Wählen Sie Account in der Account Spalte.
Wählen Sie Property in der nächsten Spalte.
Unter Property wählen Sie die Tracking Info > Tracking Code Option:

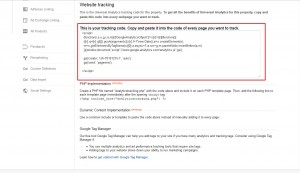
Kopieren Sie den Tracking Code:

Google Analytics tracking Code zur Webseite hinzufügen.
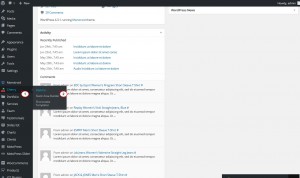
Loggen Sie sich in Ihre WordPress Admin Panel ein.
Gehen Sie auf die Cherry > Options Seite:

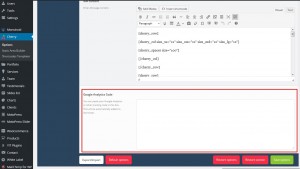
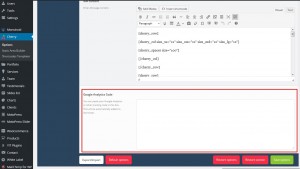
Geben Sie den Tracking Code in das Google Analytics code Feld im General Tab ein:

Klicken Sie Save options.
Bitte beachten Sie, Google Analytics block wurde zu den Cherry Options hinzufügtab Vorlagen 55966 +. Falls Ihre Vorlagen Nummer niedriger als 55966 ist, führen Sie die folgenden Schritte aus:
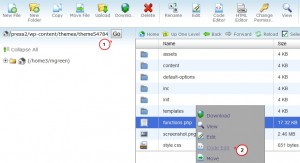
Öffnen Sie die ‘wp-content/themes/themeXXXXX/functions.php’ Datei:

Fügen Sie den folgenden Code am Ende der Datei ein:
add_filter( 'cherry_general_options_list', 'themeXXXX_new_settings' ); function themeXXXX_new_settings( $options ) { $new_options = array( 'google_analytics' => array( 'type' => 'textarea', 'title' => __( 'Google Analytics Code', 'themeXXXX' ), 'description' => __( 'You can paste your Google Analytics or other tracking code in this box. This will be automatically added to the footer.', 'themeXXXX' ), 'value' => '', ) ); $options = array_merge( $options, $new_options ); return $options; } add_filter( 'wp_footer', 'themeXXXX_google_analytics', 9999 ); function themeXXXX_google_analytics () { if ( cherry_get_option( 'google_analytics' ) ) { echo '<script>'.cherry_get_option( 'google_analytics' ).'</script>'; } }Speichern Sie die Änderungen.
Löschen Sie Ihren Browser Cache und öffnen Sie das Cherry Options > General Tab. Google Analytics Block sollte nun am Ende der Seite auftauchen.
Geben Sie den Tracking Code in das Google Analytics code Feld im General Tab ein:

Klicken Sie Save options.
Sie können sich gerne unser detaliertes Video Tutorial unter dem folgenden Link anschauen:
Monstroid. Wie man Google Analytics Code hinzufügt













