- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Monstroid. Wie man Seitenleisten Breite ändert
Mai 26, 2016
Unser Support Team ist bereit Ihnen ein neues Tutorial zu präsentieren, das zeigt wie man die Breite der Seitenleisten in Monstroid ändert.
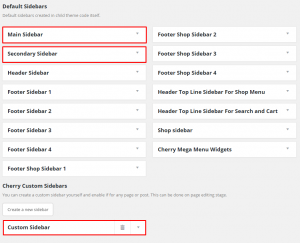
Es gibt 3 Seitenleisten, die normalerweise für Seiten mit Seitenleisten benutzt werden: Main Sidebar , Secondary Sidebar und Custom sidebar:

Main Sidebar

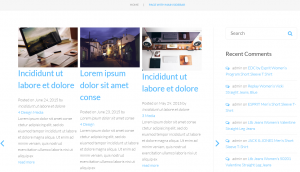
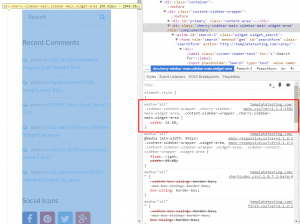
Finden Sie die Seitenleiste mit dem developer tools, um die CSS Regel zu finden, die für die Breite der Seitenleiste verantwortlich ist:

Kopieren Sie den Code in die Cherry > User Css Sektion und ändern Sie den Breitenwert, speichern Sie es:

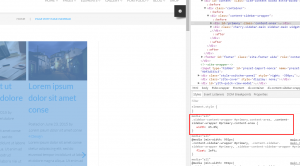
Genauso, sollten Sie dann die Breite des Inhalts ändern, denken Sie daran, dass Inhalt und Seitenleiste in eine Reihe passen muss:

Nachdem Sie die Breite geändert haben, müssen Sie die Position der Dividers ändern:

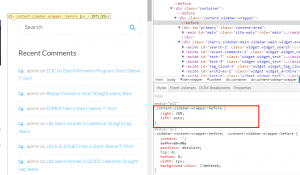
Finden Sie das Element mit dem developer tool und ändern Sie die CSS Regel, um den Divider in die richtige Lage zu verschieben:

Da Ihre Seitenleiste auf Geräten, deren Breite weniger als 992px ist, unter dem Inhalt angezeigt wird, müssen Sie die Seitenleisten Breite auf 100%, für diese Geräte ändern. Benutzen Sie den selben CSS Code mit der media query und ändern Sie die Breite zu 100%. Ihr Code sollte so aussehen:
@media (max-width:992px){ .sidebar-content-wrapper .cherry-sidebar-main.widget-area, .content-sidebar-wrapper .cherry-sidebar-main.widget-area { width: 100%; } }Speichen Sie Ihre CSS Codes in der Cherry > User CSS Sektion und schauen Sie sich das Ergebnis auf Ihrer Webseite an:

Secondary Sidebar

Die Breite für die Secondary Sidebar müssen Sie mit dem developer tools finden und ändern, wenn Sie einen anderen Stil dafür brauchen. Inhalt Breite, Position des Divider und Seitenleisten Breite für Handys werden genauso wie für alle Seitenleisten angegeben.
Ihr Code für die Secondary Sidebar Breite wird so aussehen:
.cherry-sidebar-main.sidebar-secondary.widget-area { width: 25% ; }
Custom Sidebar

Die Breite für die Custom Sidebar müssen Sie mit dem developer tools finden und ändern, wenn Sie einen anderen Stil dafür brauchen. Inhalt Breite, Position des Divider und Seitenleisten Breite für Handys werden genauso wie für alle Seitenleisten angegeben.
Ihr Code für die Custom Sidebar Breite wird so aussehen:
.cherry-sidebar-main.cherry-sidebar-manager-0.widget-area { width: 20%; }
Sie können sich gerne unser detaliertes Video Tutorial anschauen
Monstroid. Wie man Seitenleisten Breite ändert Monstroid. Wie man Seitenleisten Breite ändert













