- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Monstroid. Übersicht der Slider-Plugins
August 19, 2015
In diesem Tutorial finden Sie die Übersicht der Slider-Plugins, die in der Monstroid Vorlage verwendet werden.
Monstroid. Übersicht der Slider-PluginsNachdem Sie die Vorlage installiert haben, sehen Sie, dass im Control Panel einige Slider-Plugins verfügbar sind:
MotoPress Slider (MotoPress Slider)
Cherry Simple Slider
Lassen Sie uns mehr über Cherry Simple Slider und die Einstellungen des MotoPress Sliders erfahren:
MotoPress Slider
Sie können MotoPress Slider im Tab MotoPress Slider in Ihrem Control Panel verwalten. In ihm sehen Sie einige Tabs:
-
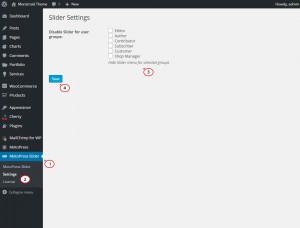
MotoPress Slider (MotoPress Slider) > Einstellungen (Settings). Sie können den Slider für einige Benutzer Ihrer Website deaktivieren. Wählen Sie die Benutzer aus, für die Sie das Plugin deaktivieren möchten:

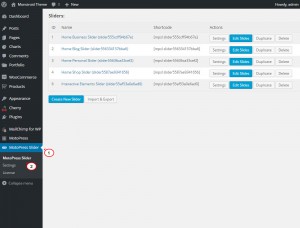
Die Einstellungen dieses Sliders können im Tab MotoPress Slider (MotoPress Slider) > MotoPress Slider (MotoPress Slider) in Ihrem Control Panel geändert werden:

Sie können auch unser Video-Tutorial nutzen, das Ihnen zeigt, wie man mit dem MotoPress Slider arbeitet.
Um das MotoPress Plugin zur Seite Ihrer Website hinzuzufügen, nutzen Sie den folgenden Shortcode:
[mpsl alias="slider555ccff94b67e"]
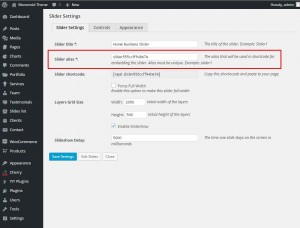
Wo slider555ccff94b67e – die ID Ihres Sliders ist. Diese ID können Sie im Bereich MotoPress Slider (MotoPress Slider) > MotoPress Slider (MotoPress Slider) finden. Drücken Sie auf den Button Einstellungen (Settings) neben dem Titel des Sliders und überprüfen Sie das Feld Alias des Sliders (Slider alias):

Cherry Simple Slider
Um Cherry Simple Slider zu Ihrer Website hinzuzufügen, führen Sie die folgenden Schritte aus:
-
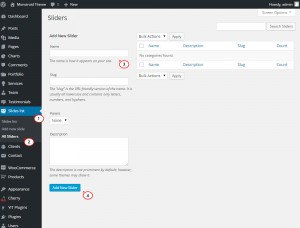
Öffnen Sie die Seite Liste der Slides (Slides List) > Alle Sliders (All Sliders), um einen neuen Slider hinzuzufügen:

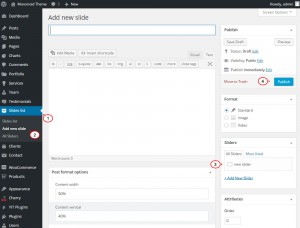
Um die Slides zum Cherry Simple Slider hinzuzufügen, öffnen Sie die Seite Liste der Slides (Slides list) in Ihrem Control Panel. Drücken Sie auf den Button Neues Slide hinzufügen (Add new slide), um einen neuen Beitrag des Sliders hinzuzufügen. Geben Sie den Beitragstitel für den Slider und den Beitragsinhalt ein. Laden Sie Ihr Bild in den Bereich Vorschaubild des Beitrags (Featured image) hoch:

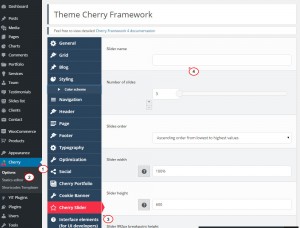
Der Bereich Cherry > Einstellungen (Options) > Cherry Slider (Cherry Slider ) ermöglicht es Ihnen die Grundeinstellungen des Sliders zu ändern. Geben Sie den Titel des Sliders ins Feld Titel des Sliders (Slider Title) ein:

-
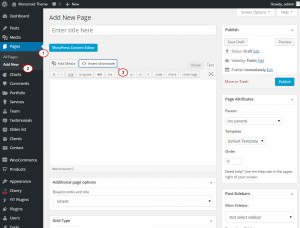
Öffnen Sie die Seite, zu der Sie den Slider hinzufügen möchten, im Bereich Seiten (Pages) in Ihrem Control Panel.
Drücken Sie auf den Button Shortcode eingeben (Insert Shortcode):

Wählen Sie den Shortcode Slides (Slides) aus. Drücken Sie auf den Button Shortcode einfügen (Insert shortcode). Sie sehen den folgenden Shortcode:
[cherry_slider custom_class="new slider"]
Wo ‘new slider’ – die benutzerdefinierte Klasse Ihres Sliders:
Sie können auch das Tutorial nutzen, das Ihnen zeigt, wie man Cherry Simple Slider verwaltet.
Sie können auch das ausführliche Video-Tutorial nutzen:
Monstroid. Übersicht der Slider-Plugins













