- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
OpenCart 2.x. Wie man den Button “Nach oben” entfernt
Dezember 7, 2015
OpenCart 2.x. Wie man den Button “Nach oben” entfernt
Von diesem Tutorial erfahren Sie, wie man den Button «Nach oben» (To the top button) in OpenCart 2.x Vorlagen entfernt:
-
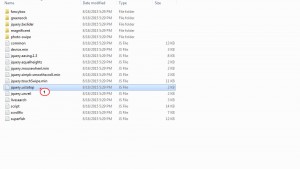
Öffnen Sie FTP oder erhalten Sie den Zugriff auf Dateien über das Hosting Control Panel. Finden Sie den Ordner catalog/view/theme/themeXXX/js/. In diesem Ordner sollen Sie die Datei jquery.ui.totop.js finden und öffnen:
-
Öffnen Sie diese Datei in jedem Texteditor. Sie sollen den folgenden Teil des Codes in der Zeile 18 löschen oder deaktivieren:
$('body').append('<a href="#" id="'+settings.containerID+'" class="'+settings.containerClass+'" >'+settings.text+'</a>'); -
Nachdem Sie die Änderungen gespeichert und die Datei auf den Server noch einmal hochgeladen haben, wird der Button Nach oben (To the top) nicht mehr angezeigt:
Vielen Dank, dass Sie sich mit diesem Tutorial bekannt gemacht haben. Sie können jetzt selbst den Button Nach oben (To the top) in OpenCart 2.x Vorlagen entferne.
Sie können auch das ausfuhrliche Video-Tutorial nutzen: