- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
OpenCart. Wie kann man neuen Seiteninhalt hinzufügen und ihn mit dem neuen Menüpunkt verbinden (auf der Basis von Bootstrap Vorlagen)
März 26, 2014
Das jeweilige Tutorial zeigt Ihnen, wie kann man einen neuen Seiteninhalt hinzufügen und ihn mit der neuen Menüleiste verbinden.
-
Loggen Sie sich ins Control Panel OpenCart (yoursite.com/admin) ein.
-
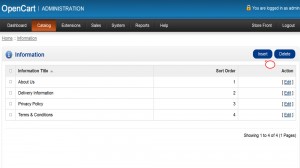
Gehen Sie in Catalog -> Information (Katalog -> Information) über.
-
Klicken Sie auf den Button Insert (einfügen), um den neuen Seiteninhalt hinzuzufügen.
-
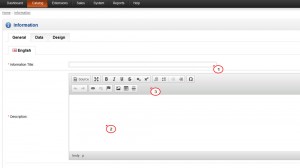
Geben Sie Ihren Seitennamen ein und fügen Sie den Seitentext ins Feld Description (Beschreibung) ein. Sie können den Visueller Editor nutzen, um den Text zu formatieren. Fügen Sie die Bilder ein und erstellen Sie Hyperlinks. Sie können auch HTML Code bearbeiten. Klicken Sie einfach auf den Button Source (Quellcode).
-
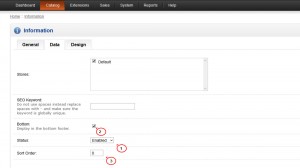
Wählen Sie die Leiste Data (Daten). Hier können Sie die Schlagwörter der Seite eingeben, die Sortierfolge installieren, Darstellung der unteren Fußzeile, und auch die Seite anschalten/ausschalten.
-
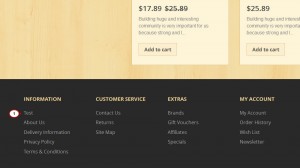
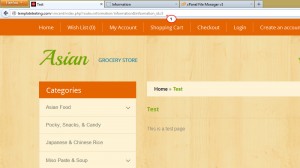
Speichern Sie die Änderungen und prüfen Sie Ihren Shop im Online-Modus. Die Seiteninhalte stellen sich jetzt im Information block (Informationsblock) dar.
-
Wir sollen den Dateicode header.tpl bearbeiten, um den Seiteninhalt in oberes Menü hinzufügen. Die Datei ist im Ordner /catalog/view/theme/themeXXX/template/common.
-
Bearbeiten Sie die Datei mittels jegliches Code-Editors. Suchen Sie den Code fürs Menü. Er soll so ungefähr aussehen:
<ul class="links"> <?php if (!isset($this->request->get['route'])) { $route='active'; } else {$route='';}?> <li class="first"><a class="<?php echo $route; if (isset($this->request->get['route']) && $this->request->get['route']=="common/home") {echo "active";} ?>" href="<?php echo $home; ?>"><i class="icon-home"></i><?php echo $text_home; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/wishlist") {echo "active";} ?>" href="<?php echo $wishlist; ?>" id="wishlist-total"><i class="icon-star"></i><?php echo $text_wishlist; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/account") {echo "active";} ?>" href="<?php echo $account; ?>"><i class="icon-user"></i><?php echo $text_account; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/cart") {echo "active";} ?>" href="<?php echo $shopping_cart; ?>"><i class="icon-shopping-cart"></i><?php echo $text_shopping_cart; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/checkout") {echo "active";} ?>" href="<?php echo $checkout; ?>"><i class="icon-check"></i><?php echo $text_checkout; ?></a></li> <?php if (!$logged) { ?> <?php echo $text_welcome; ?> <?php } else { ?> <?php echo $text_logged; ?> <?php } ?> </ul>Achtung: der Code kann sich abhängig von der Vorlage unterscheiden.
-
Jede Codezeile zeigt ein Menüelement. Kopieren Sie die letzte Codezeile:
<li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/checkout") {echo "active";} ?>" href="<?php echo $checkout; ?>"><i class="icon-check"></i><?php echo $text_checkout; ?></a></li>Fügen Sie neue Zeile hinzu und fügen Sie den Code ein, den Sie kopiert haben.
-
Wir sollen die Zweckbestimmungen СSS Klasse “active” (aktiv) für unsere neuen Menüpunkte ändern. Ersetzen wir:
<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/checkout") {echo "active";} ?>durch:
<?php if ((isset($this->request->get['route']) && $this->request->get['route']=="information/information") && (isset($this->request->get['information_id']) && $this->request->get['information_id']=="13")) {echo "active";} ?>Es isr der Code für die Seite Information (Information). Sie sollen 13 durch ID (Identitätsnummer) Ihrer neuen Seite ersetzen.
Folgender Code:
<?php echo $text_checkout; ?>
muss durch den Name des Menüelementes ersetzt werden. In unserem Fall ist Test.
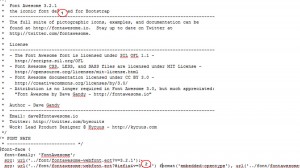
Achtung: <i class=”icon-check”></i> ist es der Code fürs Icon Font Awesome. Sie können die Klasse für die Ersetzung des Icons ändern. Die Icons- Liste und ihre Klassen kann man mittels folgenden Links finden. Die version der Font Icons (Font icons) kann man in der Datei /catalog/view/theme/themeXXX/stylesheet/font-awesome.css der Vorlage prüfen.
-
Wir müssen den Link (URL) zu unserem Seiteninhalt bekommen, um ihn mit oberem Menü verbinden zu können. Klicken Sie auf den Link der Seite im Block Information und kopieren Sie den Link aus der Adressleiste Ihres Browsers.
Dann ändern Sie den folgenden Code:
<?php echo $checkout; ?>
zum Link unseres Seiteninhalts, das wir schon kopiert haben.
-
Hier ist die ganze Zeile mit ungefähren Veränderungen:
<li><a class="<?php if ((isset($this->request->get['route']) && $this->request->get['route']=="information/information") && (isset($this->request->get['information_id']) && $this->request->get['information_id']=="13")) {echo "active";} ?>" href="http://templatetesting.com/vincent/index.php?route=information/information&information_id=13"><i class="icon-bug"></i>Test</a></li>Vergessen Sie nicht 13 durch ID Ihrer neuen Seite zu ersetzen.
-
Der volle Block des Menü Codes wird so aussehen:
<ul class="links"> <?php if (!isset($this->request->get['route'])) { $route='active'; } else {$route='';}?> <li class="first"><a class="<?php echo $route; if (isset($this->request->get['route']) && $this->request->get['route']=="common/home") {echo "active";} ?>" href="<?php echo $home; ?>"><i class="icon-home"></i><?php echo $text_home; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/wishlist") {echo "active";} ?>" href="<?php echo $wishlist; ?>" id="wishlist-total"><i class="icon-star"></i><?php echo $text_wishlist; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/account") {echo "active";} ?>" href="<?php echo $account; ?>"><i class="icon-user"></i><?php echo $text_account; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/cart") {echo "active";} ?>" href="<?php echo $shopping_cart; ?>"><i class="icon-shopping-cart"></i><?php echo $text_shopping_cart; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/checkout") {echo "active";} ?>" href="<?php echo $checkout; ?>"><i class="icon-check"></i><?php echo $text_checkout; ?></a></li> <li><a class="<?php if ((isset($this->request->get['route']) && $this->request->get['route']=="information/information") && (isset($this->request->get['information_id']) && $this->request->get['information_id']=="13")) {echo "active";} ?>" href="http://templatetesting.com/vincent/index.php?route=information/information&information_id=13"><i class="icon-bug"></i>Test</a></li> <?php if (!$logged) { ?> <?php echo $text_welcome; ?> <?php } else { ?> <?php echo $text_logged; ?> <?php } ?> </ul> -
Speichern Sie die Datei. Die Seite wurde ins Menü im Header hinzugefügt.
-
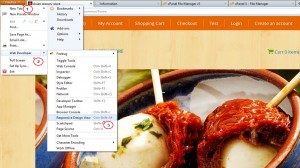
Jetzt fügen wir den Link zu Ihrer neuen Seite ins Mobilmenü hinzu. Wir können ihn im Browser Firefox prüfen, im Menü Web developer->Responsive design view (Webentwickler->Ansicht des adaptiven Designs) (Ctrl + Shift + M).
-
In derselben Datei müssen wir den Code <div class=”swipe-menu”> finden. Er definiert die Elementenliste des Mobilmenüs, die verschiedene Links aus Footer und Header Menü und aus Design für Monitoren enthält. Ganzer Code sieht so aus:
<div class="swipe-menu"> <ul class="links"> <?php if (!isset($this->request->get['route'])) { $route='active'; } else {$route='';}?> <li class="first"><a class="<?php echo $route; if (isset($this->request->get['route']) && $this->request->get['route']=="common/home") {echo "active";} ?>" href="<?php echo $home; ?>"><i class="icon-home"></i><?php echo $text_home; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/wishlist") {echo "active";} ?>" href="<?php echo $wishlist; ?>" id="wishlist-total"><i class="icon-star"></i><?php echo $text_wishlist; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/account") {echo "active";} ?>" href="<?php echo $account; ?>"><i class="icon-user"></i><?php echo $text_account; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/cart") {echo "active";} ?>" href="<?php echo $shopping_cart; ?>"><i class="icon-shopping-cart"></i><?php echo $text_shopping_cart; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/checkout") {echo "active";} ?>" href="<?php echo $checkout; ?>"><i class="icon-check"></i><?php echo $text_checkout; ?></a></li> <?php if (!$logged) { ?> <?php echo $text_welcome; ?> <?php } else { ?> <?php echo $text_logged; ?> <?php } ?> </ul> <?php echo $language; ?> <?php echo $currency; ?> <?php if ($informations) { ?> <ul class="foot"> <?php foreach ($informations as $information) { ?> <li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li> <?php } ?> </ul> <?php } ?> <ul class="foot foot-1"> <li><a href="<?php echo $contact; ?>"><?php echo $text_contact; ?></a></li> <li><a href="<?php echo $return; ?>"><?php echo $text_return; ?></a></li> <li><a href="<?php echo $sitemap; ?>"><?php echo $text_sitemap; ?></a></li> </ul> <ul class="foot foot-2"> <li><a href="<?php echo $manufacturer; ?>"><?php echo $text_manufacturer; ?></a></li> <li><a href="<?php echo $voucher; ?>"><?php echo $text_voucher; ?></a></li> <li><a href="<?php echo $affiliate; ?>"><?php echo $text_affiliate; ?></a></li> <li><a href="<?php echo $special; ?>"><?php echo $text_special; ?></a></li> </ul> <ul class="foot foot-3"> <li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li> <li><a href="<?php echo $newsletter; ?>"><?php echo $text_newsletter; ?></a></li> </ul> </div> -
Fügen wir den Code für unseren neuen Link des Headers ins Mobilmenü nach dem Punkt “checkout item” (Produkt kaufen) hinzu. Wir müssen ihn über der Zeile hinzufügen:
<?php if (!$logged) { ?>Umgearbeiteter Code wird so aussehen:
<div class="swipe-menu"> <ul class="links"> <?php if (!isset($this->request->get['route'])) { $route='active'; } else {$route='';}?> <li class="first"><a class="<?php echo $route; if (isset($this->request->get['route']) && $this->request->get['route']=="common/home") {echo "active";} ?>" href="<?php echo $home; ?>"><i class="icon-home"></i><?php echo $text_home; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/wishlist") {echo "active";} ?>" href="<?php echo $wishlist; ?>" id="wishlist-total"><i class="icon-star"></i><?php echo $text_wishlist; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/account") {echo "active";} ?>" href="<?php echo $account; ?>"><i class="icon-user"></i><?php echo $text_account; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/cart") {echo "active";} ?>" href="<?php echo $shopping_cart; ?>"><i class="icon-shopping-cart"></i><?php echo $text_shopping_cart; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/checkout") {echo "active";} ?>" href="<?php echo $checkout; ?>"><i class="icon-check"></i><?php echo $text_checkout; ?></a></li> <li><a class="<?php if ((isset($this->request->get['route']) && $this->request->get['route']=="information/information") && (isset($this->request->get['information_id']) && $this->request->get['information_id']=="13")) {echo "active";} ?>" href="http://templatetesting.com/vincent/index.php?route=information/information&information_id=13"><i class="icon-bug"></i>Test</a></li> <?php if (!$logged) { ?> <?php echo $text_welcome; ?> <?php } else { ?> <?php echo $text_logged; ?> <?php } ?> </ul> <?php echo $language; ?> <?php echo $currency; ?> <?php if ($informations) { ?> <ul class="foot"> <?php foreach ($informations as $information) { ?> <li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li> <?php } ?> </ul> <?php } ?> <ul class="foot foot-1"> <li><a href="<?php echo $contact; ?>"><?php echo $text_contact; ?></a></li> <li><a href="<?php echo $return; ?>"><?php echo $text_return; ?></a></li> <li><a href="<?php echo $sitemap; ?>"><?php echo $text_sitemap; ?></a></li> </ul> <ul class="foot foot-2"> <li><a href="<?php echo $manufacturer; ?>"><?php echo $text_manufacturer; ?></a></li> <li><a href="<?php echo $voucher; ?>"><?php echo $text_voucher; ?></a></li> <li><a href="<?php echo $affiliate; ?>"><?php echo $text_affiliate; ?></a></li> <li><a href="<?php echo $special; ?>"><?php echo $text_special; ?></a></li> </ul> <ul class="foot foot-3"> <li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li> <li><a href="<?php echo $newsletter; ?>"><?php echo $text_newsletter; ?></a></li> </ul> </div> -
Speichern Sie die Änderungen und erneuern Sie die Seite des Browsers. Wir haben erfolgreich neien Seiteninhalt erstellt und ihn mit der neuen Menüleiste verbunden.
Machen Sie sich, bitte, mit ausführlichem Video-Tutorial unten bekannt.