- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
OpenCart 1.5.x. Wie kann man eine neue Inhalt Seite hinzufügen und sie mit neuem Menü Tab verbinden
Mai 4, 2012
Dieses Tutorial zeigt Ihnen wie man eine neue Inhalt Seite hinzufugt und sie mit neuem Menu Tab verbindet.
1)Melden Sie sich im OpenCart Adminbereich. Schreiben Sie im Adressfeld des Browsers http://yourdomain.com/admin. Falls Sie OpenCart im Unterordner (z.B. “store”) installiert haben, andern die obige URL zu http://yourdomain.com/store/admin. Geben Sie Ihre Benutzername und Passwort ein, um anzumelden.
2)Gehen zu to Catalog > Information (Kataloge>Information)
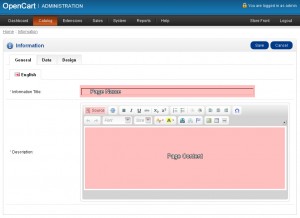
3)Drucken den Button Insert(Einfugen) um eine neue Inhalt Seite hinzufugen
4) Schreiben den Name Ihrer Seite und fugen den Text der Seite im Description Feld. Benutzen Sie den Visual Editor um Ihren Text zu formatieren, Bilder einzufugen und Hyperlinken zu erstellen. Sie konnen auch den HTML Code bearbeiten. Drucken Sue nur den Source (Quelle) Button.
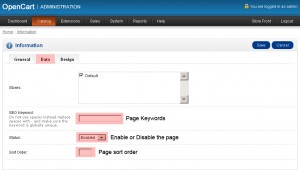
5)Nehmen den Data (Daten) Tab. Hier konnen Sie die Keywords der Seite festlegen, Sort Order( Sortierrichtung) geben oder die Seite aktivieren/disaktivieren..
6) Speichern die Anderungen und uberprufen Sie Ihr Online-Shop. Inhalt Seiten werden im Informationsblock angezeigt.
7)Wir sollen die URL zur Inhalt Seite bekommen, um sie mit neuem Menu Tab zu verbinden. Klicken auf der Seitenlink im Imformationsblock und kopieren die URL aus dem Adressfeld auf Ihren Web-Browser.
8)Bearbeiten den Code der header.tplDatei um der Inhalt Seite auf Hauptmenu hinzufugen. Die Datei ist im /catalog/view/theme/themeXXX/template/common Ordner
9)Bearbeiten die Datei mithilfe von einigen PHP/Code Editor. Suchen die Menuzeilen. Sie mussen gleich wie die folgende aussehen.
<ul class="links">
<li class="m1"><a href="<?php echo $home; ?>"><?php echo $text_home; ?><strong></strong></a></li>
<li class="m2"><a href="<?php echo $wishlist; ?>" id="wishlist-total"><?php echo $text_wishlist; ?><strong></strong></a></li>
<li class="m3"><a href="<?php echo $account; ?>"><?php echo $text_account; ?><strong></strong></a></li>
<li class="m4"><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopcart; ?><strong></strong></a></li>
<li class="m5 last"><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>
</ul>
HINWEISE: : Der Code kann je nach das Template variieren
10)Jede Codelinie zeigt ein Menuelement an. Kopieren die letzte Codelinie:
<li class="m5 last"><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>
Fugen die neue Linie hinzu und fugen den kopierten Code ein
11) Der Class last weisen Sie an den letzten Menuelement zu. Weil wir unsere Test-Seite als letztes hinzufugen, loschen wir den last Class aus den vorigen Menuelement.
Andern den folgenden Code:
<?php echo $checkout; ?>
In die URL zur Inhalt Seite, die wir vorher kopiert haben
Der folgende Code
<?php echo $text_checkout; ?>
andern Sie in der Titel des Menuelements.
12) Hier ist die komplette Linie mit alle Anderungen:
<li class="m6 last"><a href="http://templatetesting.com/ron/opencart/index.php?route=information/information&information_id=8">Test<strong></strong></a></li>
13) und der ganze Menu-Code Block:
<ul class="links">
<li class="m1"><a href="<?php echo $home; ?>"><?php echo $text_home; ?><strong></strong></a></li>
<li class="m2"><a href="<?php echo $wishlist; ?>" id="wishlist-total"><?php echo $text_wishlist; ?><strong></strong></a></li>
<li class="m3"><a href="<?php echo $account; ?>"><?php echo $text_account; ?><strong></strong></a></li>
<li class="m4"><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopcart; ?><strong></strong></a></li>
<li class="m5"><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>
<li class="m6 last"><a href="http://templatetesting.com/ron/opencart/index.php?route=information/information&information_id=8">Test<strong></strong></a></li>
</ul>
14)Speichern Sie die Datei. Die Seite wird auf das Menu eingefugt.
Sehen Sie jetzt das ausfuhrliche Video-Tutoral an:
OpenCart. Wie kann man eine neue Inhalt Seite hinzufugen und sie mit neuem Menu Tab verbinden