- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
OpenCart 1.5.x. Wie ändert man die Bildgrößen
Mai 29, 2014
Das jeweilige Tutorial zeigt, wie ändert man die Größe des Bannerbildes in den Vorlagen OpenCart.
OpenCart. Wie ändert man die Bildgrößen
Zum Beispiel, Sie haben ein Bild 1200 X 831 Px und Sie möchten es ins Banner mit seinen ursprünglichen Proportionen hinzufügen.
-
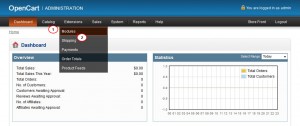
Loggen Sie sich ins Control Panel OpenCart ein und öffnen Sie das Menü “Erweiterungen -> Module (Extensions” -> “Modules”).
-
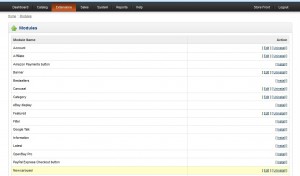
Wählen Sie aus der Liste den Modul “Newcarousel” und klicken Sie “Bearbeiten (Edit)”.
-
Auf der Bearbeitungsseite des Modules ersetzen Sie die Größen (W + H), die standardmäßig festgelegt wurden, durch die Größen Ihres neuen Bildes (in unserem Fall, 1200 X 831 Px) und drücken Sie den Button “Speichern (Save)”.
-
Öffnen Sie das Menü System -> Gestaltung -> Banner (System -> Design -> Banners).
-
Wählen Sie aus der Liste “slideshow” und klicken Sie “Bearbeiten (Edit)”.
-
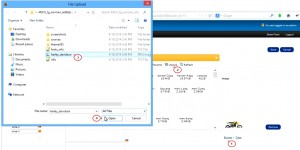
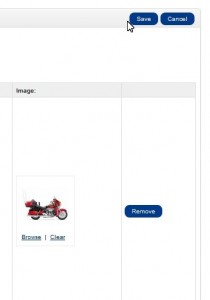
Auf der Bearbeitungsseite des Banners unter dem Bild, das Sie ändern möchten, drücken Sie den Button “Übersicht (Browse)” . Im DropDownFenster klicken Sie “Hochladen (Upload)”, wählen Sie ein neues bild und drücken Sie den Button “Öffnen (Open)”, um es hochzuladen.
-
Nachdem das Bild hochgeladen wurde, sehen Sie die folgende Mitteilung:
-
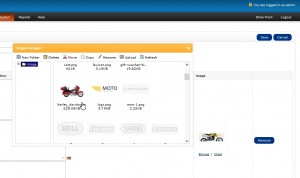
Im Fenster Bildmanager (Image Manager) finden Sie Ihr Bild und wählen Sie es, indem Sie den Doppelklick machen.
-
Miniatur des Originalbildes wird durch Ihr Bild ersetzt. In der oberen rechten Ecke drücken Sie den Button “Speichern (Save)”, um die Änderungen zu speichern.
-
Öffnen Sie Ihre Webseite im Browser Mozilla Firefox.
-
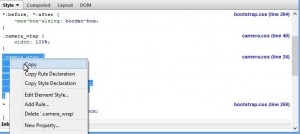
Indem Sie Plugin Firebugnutzen, finden Sie den Code <div id="camera_wrap"> (Tag-ID div kann sich abhängig von der Version der Vorlage verschieden sein). Schauen Sie das Bildschirmfoto unten.
-
Zum Beispiel, dieser div nutzt die folgende css Regel:
.camera_wrap { display: none; float: left; position: relative; z-index: 0; } -
Damit Ihr Bild auf der Webseite nicht ausgezogen aussieht, fügen Sie das neue Attribut zu dieser css Regel hinzu, zum Beispiel, width: 1200px ! important; (wo 1200px ist die Breite Ihres neuen Bildes).
-
In dieser css Regel löschen Sie das Attribut float: left; und anstatt ihm fügen Sie das Attribut margin: 0 auto; hinzu, um Ihr Bild auf der Webseite auszurichten.
-
Kopieren Sie bearbeitete css Regel aus dem Fenster Firebug und ersetzen Sie durch sie die ursprüngliche Regel in der Datei catalog/view/theme/theme###/stylesheet/camera.css:
.camera_wrap { width: 1200px ! important; margin: 0 auto; display: none; position: relative; z-index: 0; } -
Speichern Sie die Änderungen in der Datei camera.css .
-
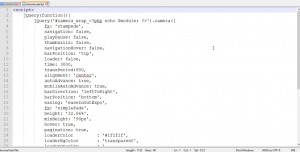
Öffnen Sie die Datei newcarousel.tpl aus dem Ordner catalog/view/theme/theme###/module/ mittels des Programmes Adobe Dreamweaver oder mittels des anderen Code-Editors. In der jeweiligen Datei finden Sie das ursprüngliche Skript des Sliders zwischen zwei Tags <script></script>. Schauen Sie das Bildschirmfoto unten.
-
Die Breite Ihres neuen Bildes ist 1200px und die Höhe ist 600px, deswegen wird das Prozentverhältnis der Bildgrößen 69.25% (831/1200*100=69.25). In jeweiligem Skript ersetzen Sie height: ’32.86%’ durch height: 69.25%’, und speichern Sie die Änderungen.
-
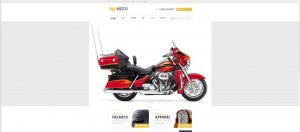
Öffnen Sie Ihre Webseite. Jetzt können Sie das neue Bild mit seinen ursprünglichen Proportionen auf Ihrer Webseite sehen.
Sie können auch das ausführliche Video-Tutorial nutzen: