- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie fügt man die CMS-Seite mit dem Link zum oberen/unteren Menü hinzu
November 5, 2014
Dieses Tutorial zeigt, wie fügt man die CMS-Seite mit dem Link zum oberen/unteren Menü hinzu.
Hinzufügen der CMS-Seite
-
Loggen Sie sich ins Control Panel PrestaShop ein.
-
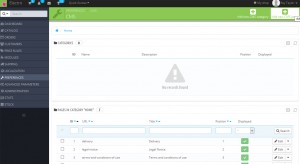
Gehen Sie in Preferences -> CMS (Einstellungen->CMS). Hier befinden sich alle CMS-Seiten, die in PrestaShop erstellt wurden.
-
Drücken Sie den Button Add new (Neu hinzufügen), um die CMS-Seite hinzuzufügen:
-
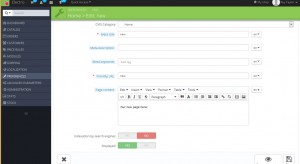
Füllen Sie alle notwendigen Felder aus, aktivieren Sie die Seite und speichern Sie die Änderungen:
-
Behalten Sie die ID-Nummer der CMS-Seite (sie wird in der ersten Spalte der Liste dargestellt). Sie brauchen sie später:
-
Gehen Sie in Modules -> Positions (Module->Positionen) im Control Panel PrestaShop.
-
Schauen Sie an, welches Modul dem oberen Menü der Vorlage entspricht. Höchstwahrscheinlich wurde es in die Position displayTop eingefügt. In unserem Fall ist es das Modul Permanent links block:
Hinzufügung des Links zum oberen Menü
-
Öffnen Sie über FTP den Server (wenn Sie dies nicht wissen, setzen Sie sich in Verbindung mit Ihrem Hosting-Anbieter).
-
Finden Sie den Ordner themes/themeXXX/modules/blockpermanentlinks (wo themeXXX ist der Name des laufenden Themas) und bearbeiten Sie die Datei blockpermanentlinks-header.tpl anhand des Code-Editors oder Text-Editors.
-
Jedes Element aus der Liste ist ein Menüpunkt. Zum Beispiel:
<li id="header_link_sitemap"><a href="{$link->getPageLink('sitemap')|escape:'html'}" title="{l s='sitemap' mod='blockpermanentlinks'}">{l s='sitemap' mod='blockpermanentlinks'}</a></li> -
Kopieren Sie die Zeile und fügen Sie den Code in die nächste Zeile ein. Ersetzen Sie sie durch
<li><a href="{$link->getCMSLink('8', 'new')|escape:'html'}" title="{l s='new' mod='blockpermanentlinks'}">{l s='new' mod='blockpermanentlinks'}</a></li> -
Speichern Sie die Datei. Wir haben den Link zur CMS-Seite in dem oberen Menü hinzugefügt.
Hinzufügung des Links zum unteren Menü
-
Jetzt können Sie solchen Link zum unteren Menü hinzufügen.
-
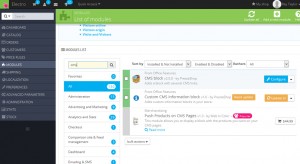
Gehen Sie in Modules -> Modules (Module – > Module) und finden Sie das Modul “CMS Block”.
-
Drücken Sie den Button Configure (Einstellen):
-
Im Bereich Configuration of the various links in the footer (Einstellung der Links im Footer), aktivieren Sie die neue Seite:
-
Speichern Sie die Einstellungen, indem Sie den Button save (speichern) drücken.
-
Wir haben den Link zur CMS-Seite in dem unteren Menü hinzugefügt.
Vielen Dank, dass Sie dieses Tutorial nutzen. Jetzt können Sie selbst die CMS-Seite mit dem Link zum oberen/unteren Menü hinzufügen.
Sie können auch das ausführliche Video-Tutorial nutzen:
PrestaShop 1.6.x. Wie fügt man die CMS-Seite mit dem Link zum oberen/unteren Menü hinzu