- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie man den benutzerdefinierten Bildtyp zu bestimmten Produkten hinzufügt
Dezember 14, 2015
Guten Tag! Von diesem Tutorial erfahren Sie, wie man den benutzerdefinierten Bildtyp zu bestimmten Produkten in PrestaShop hinzufügt.
PrestaShop 1.6.x. Wie man den benutzerdefinierten Bildtyp zu bestimmten Produkten hinzufügt
Wenn Sie möchten, den benutzerdefinierten Bildtyp erstellen und auf bestimmte Bilder verwenden, führen Sie die folgenden Schritte aus.
Loggen Sie sich ins Prestashop Control Panel ein.
-
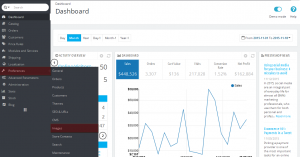
Finden Sie den Tab Einstellungen -> Bilder (Preferences ->Images):
-
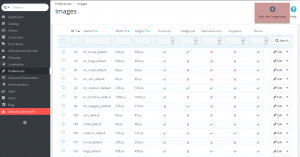
In dem DropDownFenster drücken Sie auf den Button “Neuen Bildtyp hinzufügen” (Add new image type) in der oberen rechten Ecke:
-
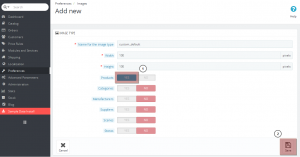
Nachdem das Fenster zum Hinzufügen des neuen Bildtyps geöffnet wird, füllen Sie alle erforderlichen Felder aus. Überzeugen Sie sich, dass die Einstellung “Produkte" (Products) den Wert “Ja” (Yes) hat. Andere Einstellungen müssen den Wert “Nein” (No) haben. Drücken Sie auf den Button “Speichern” (Save) in der unteren rechten Ecke, um die vorgenommenen Änderungen zu übernehmen:
Der benutzerdefinierte Bildtyp wurde erfolgreich hinzugefügt.
Lassen Sie uns diesen Bildtyp auf andere Produktgruppen verwenden.
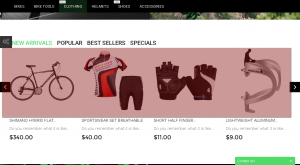
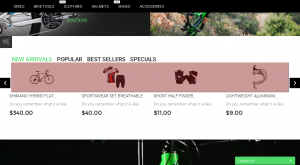
Wir können, zum Beispiel, den erstellten Bildtyp auf den Block Neuzugänge (New Arrivals) auf der Startseite verwenden:
-
Finden Sie die Klasse (class) von Produktbildern, indem Sie die Erweiterung Firebug für Firefox oder Entwicklerwerkzeug (Developer’s tool) für einen anderen Browser nutzen:
-
Nutzen Sie Total Commander oder einen anderen FTP-Kunden (FTP client), der es Ihnen ermöglicht, einen Text in den Dateien einer bestimmten Klasse zu finden.
Finden Sie die Datei blocknewproducts.tpl
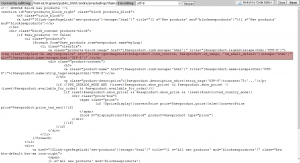
Öffnen Sie sie zur Bearbeitung und finden Sie in dieser Datei die Codezeile:
<img class="replace-2x img-responsive" src="{$link->getImageLink($newproduct.link_rewrite, $newproduct.id_image, 'tm_small_default')|escape:'html'}" alt="{$newproduct.name|escape:html:'UTF-8'}" />
Achten Sie darauf, dass der Bildtyp im Attribut “src” definiert wird:
src="{$link->getImageLink($newproduct.link_rewrite, $newproduct.id_image, 'tm_small_default')|escape:'html'}"
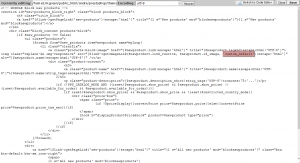
Ersetzen Sie den Text tm_small_default durch den Namen des erstellten von Ihnen Bildtyps – custom_default:
Speichern Sie die Datei, um die vorgenommenen Änderungen zu übernehmen.
Um die vorgenommenen Änderungen auf der Website darzustellen, sollen Sie Vorschaubiler noch einmal (thumbnails regeneration) erstellen.
-
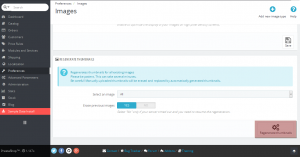
Kehren Sie zum Tab Bildeinstellungen (images preferences) im Prestashop Control Panel zurück.
-
Scrollen Sie nach unten und drücken Sie den Button “Bilder noch einmal erstellen” (Regenerate images) in der rechten unteren Ecke:
Nachdem Sie die Benachrichtigung über den erfolgreichen Abschluss des Prozesses gesehen haben, öffnen Sie Ihre Website und aktualisieren Sie die Seite.
Der benutzerdefinierte Bildtyp wurde erfolgreich zum Produktblock Neuzugänge (New Arrivals) hinzugefügt:
Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst den benutzerdefinierten Bildtyp zu bestimmten Produkten in Ihrer Prestashop Vorlage hinzufügen.
Sie können auch das ausfuhrliche Video-Tutorial nutzen:
PrestaShop 1.6.x. Wie man den benutzerdefinierten Bildtyp zu bestimmten Produkten hinzufügt