- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Prestashop 1.6.x. Was man machen soll, um HTML Tags in einer Produktbeschreibung darzustellen
November 18, 2015
Guten Tag! Von diesem Tutorial erfahren Sie, was man machen soll, um HTML Tags (HTML tags) in einer Produktbeschreibung (products description) in Prestashop darzustellen.
Prestashop 1.6.x. Was man machen soll, um HTML Tags in einer Produktbeschreibung darzustellen
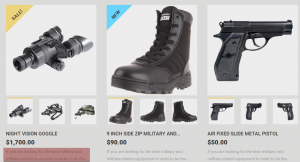
Dieses Problem kann auftreten, wenn Sie versuchen, benutzerdefinierte Stile für Produktbeschreibungen (Text) festlegen und dazu den Editor nutzen. Die Änderungen werden auf der Seite Produktliste nicht übernommen:
Dies liegt daran, weil standardmäßig HTML Tags (HTML tags) in (are stripped) die Produktbeschreibung verworfen.
Lassen Sie uns zeigen, was man machen soll, um HTML Tags (HTML tags) darzustellen.
-
Über den FTP/Dateimanager im Hosting Control Panel (FTP/hosting control panel File Manager) finden Sie den Ordner /themes/themeXXXX/ (wo XXXX – die Nummer Ihrer Vorlage ist).
-
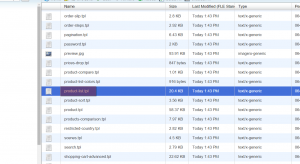
Finden Sie die Dateil product-list.tpl und öffnen Sie sie zur Bearbeitung:
-
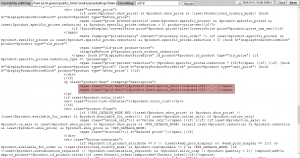
Nutzen Sie jetzt die Tastenkombination CTRL+F/CMND+F (Windows OS/Mac OS), um den Text “product-desc” zu ändern:
Sie sehen zwei Codezeilen unter der Klasse “product-desc”:
<span class="list-desc">{$product.description_short|strip_tags:'UTF-8'|truncate:360:'...'}</span>
<span class="grid-desc">{$product.description_short|strip_tags:'UTF-8'|truncate:100:'...'}</span>
Die erste Zeile ist für das Aussehen der Liste verantwortlicht “List”, die zweite für das Aussehen der Liste “Grid” verantwortlicht.
Sie möchten, zum Beispiel, HTML Tags (HTML tags) für beide Listen (both listing views) darstellen.
Entfernen Sie einfach den Teil des Codes strip_tags. Im Ergebnis wird der Code wie folgt aussehen:
<span class="list-desc">{$product.description_short|truncate:360:'...'}</span>
<span class="grid-desc">{$product.description_short|truncate:100:'...'}</span>
Vergessen Sie nicht die Datei zu speichern, um die Änderungen zu übernehmen:
Öffnen Sie die Seite Produktliste (product listing page) auf Ihrer Website und aktualisieren Sie sie.
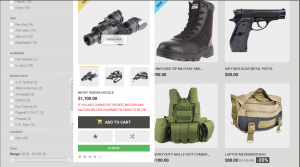
Sie sehen, dass auf die Textbeschreibung die Stile (description text is now styled) verwendet werden:
Dieses Tutorial ist jetzt zu Ende. Sie wissen jetzt, was Sie machen sollen, um HTML Tags (HTML tags) in einer Produktbeschreibung (products description) in Ihrem Prestashop Online-Shop darzustellen.
Sie können das ausführliche Video-Tutorial nutzen:
Prestashop 1.6.x. Was man machen soll, um HTML Tags in einer Produktbeschreibung darzustellen