- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie man eine ausführliche Beschreibung der Kategorie darstellt und den Button «Mehr lesen» aus der Kategorienseite löscht
Oktober 1, 2015
Das jeweilige Tutorial zeigt, wie man eine ausführliche Beschreibung der Kategorie anstatt einer kurzen darstellt und den Button «Mehr lesen» aus der Kategorienseite Prestashop löscht.
-
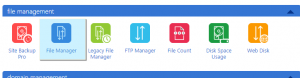
Loggen Sie sich ins Hosting Control Panel (cPanel) ein und öffnen Sie Dateimanager (File manager):
-
Öffnen Sie den Ordner themes/themeXXXX, wo XXXX – die nummer Ihrer Vorlage ist.
-
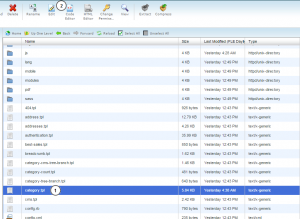
Finden Sie die Datei category.tpl und drücken Sie auf den Button Bearbeiten (Edit), um die Änderungen an der Datei vorzunehmen:
-
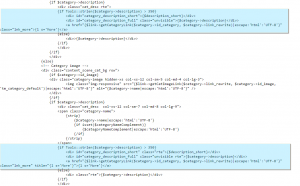
Sie müssen den folgenden Teil des Codes finden:
{if Tools::strlen($category->description) > 350} <div id="category_description_short">{$description_short}</div> <div id="category_description_full" class="unvisible">{$category->description}</div> <a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a> -
Sie müsssen die Zeilen überhaupt löschen:
<div id="category_description_short">{$description_short}</div> <a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a> -
Nehmen Sie jetzt die Änderungen an der folgenden Zeile vor:
class="unvisible">
Ersetzen Sie diesen Teil des Codes durch einen anderen Teil des Codes:
class="visible">
-
Achten Sie darauf, dass es in der Datei 2 Teile mit diesem Code gibt. In beiden Fällen müssen Sie die Änderungen vornehmen.
-
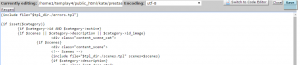
Nachdem Sie die Datei bearbeitet haben, drücken Sie auf den Button Speichern, um die vorgenommenen Änderungen zu speichern:
-
Aktualisieren Sie Ihre Kategorienseite, um sich zu überzeugen, dass der Button «Mehr lesen» gelöscht wurde und die ausführliche Beschreibung der Kategorie anstatt der kurzen dargestellt wird.
Sie können auch das ausführliche Video-Tutorial nutzen: