- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie verbindet man das Modul mit dem Block, indem man die Live-Bearbeitung (Live Edit) nutzt
Januar 16, 2015
Das jeweilige Tutorial zeigt, wie verbindet man das Modul mit dem Block, indem man die Live-Bearbeitung (Live Edit) in PrestaShop 1.6.x nutzt.
-
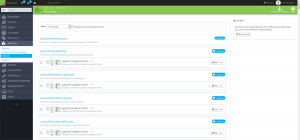
Im Control Panel im Menü öffnen Sie Module -> Positionen (Modules -> Positions). Hier sehen Sie hooks (Positionen):
-
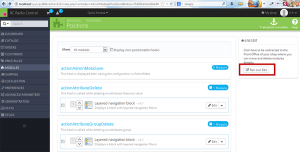
Um Module auf den Seiten des Online-Shops im Modus Live Edit zu verschieben, drücken Sie in der rechten Spalte den Button “LiveEdit aktivieren” (“Run LiveEdit“):
-
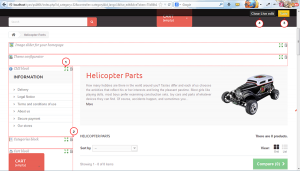
Alle Blockmodule haben eine gestrichelte rote Umrandung. Dies ermöglicht die Blöcke sehen, deren Positionen geändert werden können.
- In der oberen linken Ecke wird ein spezifisches Icon des Blocks mit seinem Namen angezeigt. Dies ermöglicht einfach den notwendigen Block in der Liste von allen verwendeten Blöcken zu finden.
-
In der oberen rechten Ecke der Umrandung befinden sich 2 Icons:
- Icon “Verschiebung”: klicken Sie auf es, um die Modulposition zu ändern.
- Icon “Warenkorb”: klicken Sie auf es, um diesen Block von der Seite zu entfernen.
-
Speichern Sie die Änderungen und verlassen Sie den Modus Live edit:
-
Lassen Sie uns den Kategorienblock (Categories block) entfernen und die Blockposition Angesehene Produkte (Viewed Products block) ändern.
-
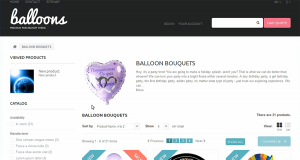
Auf dem Bildschirmfoto unten können Sie sehen, wie die Seite nach den vorgenommenen Änderungen aussehen wird:
Sie können auch das ausführliche Video-Tutorial nutzen: