- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie man mit dem Modul “TM Homepage Products Carousel” umgeht
August 11, 2015
PrestaShop 1.6.x. Wie man mit dem Modul “TM Homepage Products Carousel” arbeitet
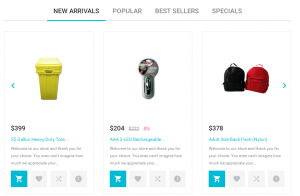
Das vorliegende Tutorial zeigt, wie man mit dem Modul “TM Homepage Products Carousel” in PrestaShop 1.6.x. arbeitet.
-
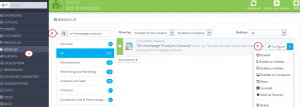
Öffnen Sie den Adminbereich und gehen Sie bitte dahin: Module -> Module -> TM Homepage Products Carousel -> Configure.
Falls das Module noch nicht installiert ist, install and enable dies:
-
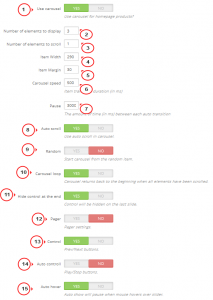
Auf der Seite, der sich danach öffnet, können Sie die Einstellungen des Moduls sehen:
-
Use carousel – Karussell aktivieren/deaktivieren
-
Number of elements to display – die Anzahl der Elemente, die angezeigt werden
-
Items scroll – die Anzahl der Elemente, die gescrollt werden
-
Item Width – Breite des Elements in der Liste des Karusells
-
Item Margin – Spanne zwischen den Elementen in der Liste des Karussels
-
Carousel speed – Dauer des Übergangs vom Element
-
Pause – Zeit zwischen jedem Übergang (wenn “Auto scroll” aktiviert ist)
-
Auto scroll – automatische Rollenschrift des Karussels aktivieren
-
Random – Karussel vom zufälligen Element starten
-
Carousel loop – Karussel bringt sich zurück zum Anfang wenn alle Elemente gescrollt werden
-
Hide control on end – Buttons der Navigation (nächste/zurück) auf dem letztem Dia verstecken
-
Pager – Pagination anzeigen
-
Control – Nächste/zurück Buttons anzeigen
-
Auto control – Spielen/Pause Buttons anzeigen
-
Auto hover – Karussel anhalten wenn der Mauscursor auf dessen Elementen erscheint
-
-
Speichern Sie bitte die Änderungen.
Sie sollten Smarty cache löschenund auch Cache im Browser, um die Änderungen zu sehen.
Sie können das Video-Tutorial darüber hier anschauen:
PrestaShop 1.6.x. How to work with “TM Homepage Products Carousel” module