- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Prestashop 1.5.x. Wie fügt man eine CMS Seite mit einem Link im Header/Footer Menü hinzu
Mai 2, 2013
Dieses Tutorial zeigt Ihnen, wie man eine CMS Seite mit einem Link im Header/Footer Menü hinzufügt.
Prestashop. Wie fügt man eine CMS Seite mit einem Link im Header/Footer Menü hinzu
1. Loggen Sie sich im PrestaShop AdminPanel ein.
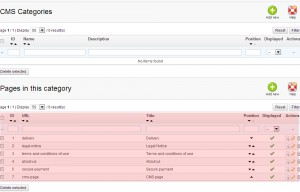
2. Gehen Sie zum Preferences/ Einstellungen -> CMS. Da gibt es alle CMS Seiten, die in Ihrer PrestaShop erstellt werden.
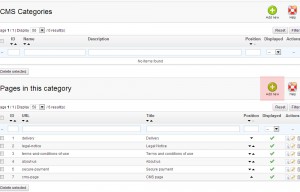
3. Mit dem Drück auf den Button Add new/Neu hinzufügen fügen Sie eine neue CMS Seite hinzu
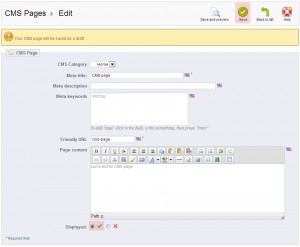
4. Füllen alle benötige Felder ein, aktivieren Sie die Seite und speichern Sie die Änderungen.
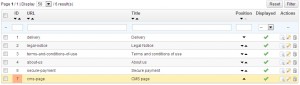
5. Merken Sie die ID der CMS Seite (die wird auf der 1. Spalte in der Liste angezeigt). Später werden wir sie brauchen.
6. Im PrestaShop Adminbereich gehen Sie auf Modules/Module -> Positions/Positionen.
7. Schauen Sie welcher Modul das obere Menü in Ihrem Template darstellt. Wahrscheinlich wird er auf der Position Top of pages platziert. Bei uns heißt dieser Modul Permanent links block.
8.Via FTP verbinden Si emit Ihrer Domain (Falls Sie keine Ahnung haben, wie man das tun, wenden Sie bitte an Ihren Hosting-Anbieter).
9. Gehen Sie zum Ordner /themes/themeXXX/modules/blockpermanentlinks (statt themeXXX soll der Name vom Theme stehen) und bearbeiten Sie die Datei blockpermanentlinks-header.tpl mit Hilfe vom Code/Text – Editor.
10. Im Code repräsentiert jedes List-Element ein Menü-Punkt. Zum Beispiel
<li id="header_link_sitemap"><a href="{$link->getPageLink('sitemap')}" title="{l s='sitemap' mod='blockpermanentlinks'}">{l s='sitemap' mod='blockpermanentlinks'}</a></li>
ist für das Menü-Punkt Sitemap.
Kopieren sie diese Zeile und fügen Sie die auf der neuen Zeile genau nach der kopierenden. Verändern Sie die auf :
<li><a href="{$link->getCMSLink('7', 'CMSpage')}" title="{l s='CMS page' mod='blockpermanentlinks'}">{l s='CMS page' mod='blockpermanentlinks'}</a></li>
$link->getCMSLink(‘7’, ‘CMS page’) bedeutet, dass wir die CMS Seite mit der ID 7 hochladen möchten.
s=’CMSpage’ – stellt den Name der Seite dar.
11. Speichern Sie die Datei. Wir haben CMS Seite mit das obere Menü verbindet.
Jetzt fügen wir den gleichen Link auf den Footer Menü hinzu.
12. Im PrestaShop Adminbereich gehen Sie auf Modules/Module -> Positions/Positionen.
13. Schauen Sie welcher Modul das Footer Menü in Ihrem Template darstellt. Wahrscheinlich wird er auf der Position Footer platziert. Bei uns heißt dieser Modul CMS Block.
14. Via FTP verbinden Sie mit Ihrer Domain (Falls Sie keine Ahnung haben, wie man das macht, wenden Sie bitte an Ihren Hosting-Anbieter).
15. Gehen Sie zum Ordner /themes/themeXXX/modules/blockcms (statt themeXXX soll der Name vom Theme stehen) und bearbeiten Sie die Datei blockcms.tpl mit Hilfe vom Code/Text – Editor.
16. Finden Sie den Teil <div id="block_various_links_footer" class="block_various_links">.
17. Im Code repräsentiert es wieder jedes List-Element ein Menü-Punkt. Zum Beispiel.
<li class="item"><a href="{$link->getPageLink($contact_url, true)}" title="{l s='Contact us' mod='blockcms'}">{l s='Contact us' mod='blockcms'}</a></li>
ist für das Menü-Punkt Contact us (Kontakt).
Kopieren sie diese Zeile und fügen Sie die auf der neuen Zeile genau nach der kopierenden. Verändern Sie die auf :
$link->getCMSLink(‘7’, ‘CMSpage’) bedeutet, dass wir die CMS Seite mit der ID 7 hochladen möchten. s=’CMS page’ – stellt den Name der Seite dar.
18. Speichern Sie die Datei. Wir haben CMS Seite mit das Footer Menü verbindet.
Sehen Sie jetzt das ausführliche Video-Tutorial an:
Prestashop. Wie fügt man eine CMS Seite mit einem Link im Header/Footer Menü hinzu