- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.4.x/1.5.x. Wie ändert man Google WebFont
Dezember 26, 2012
Dieses Tutorial zeigt wie man Google WebFont im PestaShop Template ändert.
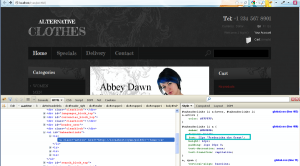
1. Lassen wir uns die Schriftart für Menü verändern. Mit Hilfe von Firebug-Software finden Sie den Schriftart, der für einen bestimmten Text ist. Die Information, wie man Firebug benutzt, finden Sie hier Firebug. Mozilla Firefox Plugin
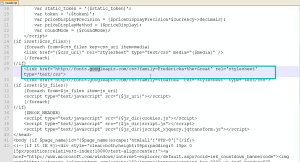
2.Öffnen die Datei mit dem Link zum Google Font. In unserem Template ist der Link zum Google Front-Code in der Datei header.tpl.
3. Wir brauchen diese Schriftart mit einem modifizierten Font zu ersetzen oder einfach eine Zeile mit neuer Schriftart hinzuzufügen, falls den Original-Schrift auch benutzt wird. .
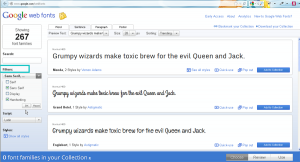
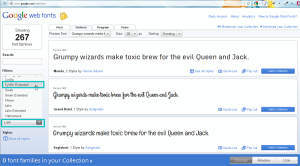
3.1.Öffnen http://www.google.com/webfonts und wählen die benötige Schriftart über Filter aus.
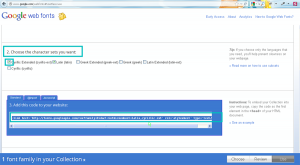
3.2. Achten Sie besonders auf die Zeichenkodierung. Wählen die Schriftarten aus, die Ihre Zeichenkodierung unterstützen. Wir haben Cyrillic Extended (Kyrillische Zeichen) ausgewählt, um Kyrillische Fonts zu benutzen.
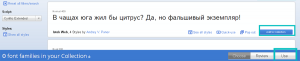
3.3. Fügen Sie den Font zur Sammlung von Schriftartendateien hinzu und klicken auf ` Use ` (Machen).
3.4. Wählen Sie den benötigen Zeichensatz aus und Kopieren den generierten Code.
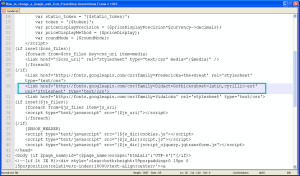
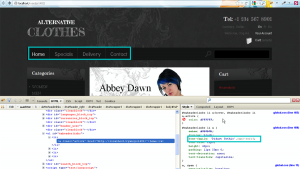
4. Ersetzen Sie den Original-Code in der Datei oder fügen einfach den Code hinzu, falls Sie auch den alten benutzen wollen. Den veränderten Code können Sie auf dem unteren Screenshot ansehen.
5. Jetzt verändern wir die Schriftart in der CSS Datei. In unserem Fall soll global.css modifiziert werden. Suchen den entsprechenden Code in der CSS-Datei.
6. Scrollen Sie zur die Seite mit Google Front runter und kopieren den Font in Ihre CSS-Datei.
7. Den veränderten Code sollte wie auf unterem Screenshot aussehen.
8. Leeren Sie den Prestashop Cache. Details finden Sie in unserem Tutorial Prestashop. Wie leert man Smarty Cache
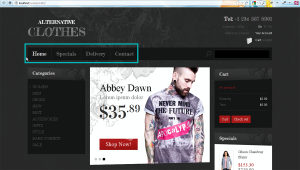
9. Aktualisieren Sie die Hauptseite und überprüfen wie Ihre Webseite aussieht. Wir haben Google Front verändert.
Sehen Sie jetzt das ausführliche Video-Tutorial an: