- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.5.x. Wie ändert man die Anzahl von Symbolen in verschiedenen Bereichen
Juni 10, 2013
Dieses Tutorial zeigt Ihnen, wie man die Anzahl von Symbolen, die in verschiedenen Bereichen angezeigt werden, verändert.
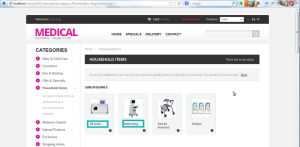
PrestaShop. Wie ändert man die Anzahl von Symbolen in verschiedenen Bereichen
1.Auf dem u.a. Screenshot kann man sehen, dass die Namen von Unterkategorien abgeschnitten werden.
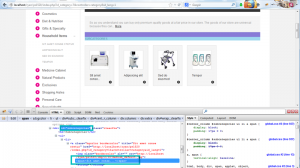
2. Finden Sie den entsprechenden Code mit Hilfe vom Firebug Developer Plugin für FireFox oder mit Hilfe von Web-Entwicklungs-Tools.
2.1. Mit Firebug finden Sie die entsprechende Klass oder ID. In diesem Beispiel soll man id="subcategories" bearbeiten.
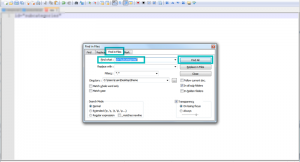
2.2. Öffnen Sie die Notepad ++ Software (oder einen Code/Text Editor) und suchen Sie den Klassennamen in all Dateien der Vorlage. Sie können eine andere alternative Software verwenden, die gleiche Funktionen hat. Mit dem Druck auf CTRL+F öffnen das Suchfeld und öffnen Sie dort den Tab „in Dateien finden“. Da geben Sie den Klassennamen und den Ordner, wo sich die Dateien Ihrer Vorlage befinden, an. Drücken Sie den Button „Find All“ (Alle finden), um die Suche durchzuführen.
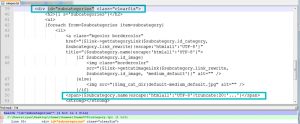
2.3. Danach erscheint sich die Liste den Namen von Dateien, die der angegebenen Klasse enthalten. Öffnen Sie diese Datei. Da gibt es die gleiche Klasse und den gleichen Code, wie im u.a. ScreenShot markiert wird.
3. Bearbeiten Sie die Anzahl von Symbolen in dem folgenden Code:
<span>{$subcategory.name|escape:'htmlall':'UTF-8'|truncate:15:'...'}</span>
4. Wir sehen, dass 15 Symbolen erscheinen. Setzen Sie einen gewünschten Wert. Verändern Sie ihn, zum Beispiel, auf 45. Der Code sollte so aussehen:
<span>{$subcategory.name|escape:'htmlall':'UTF-8'|truncate:45:'...'}</span>
5. Speichern die Änderungen, laden Sie die veränderte Date hoch und leeren Sie PrestaShop Cache.
6. Aktualisieren Sie Ihre Seite. Es erscheint sich jetzt der ganze Name von Unterkategorie. Führen Sie bitte dieselben Aktionen für andere Bereiche aus.
Sehen Sie jetzt das ausführliche Video-Tutorial an:
PrestaShop. Wie ändert man die Anzahl von Symbolen in verschiedenen Bereichen