- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop. Quickstart-Anleitung
September 13, 2012
-
Inhaltsverzeichnis
-
- Vorbereitungen
-
PrestaShop Engine installieren
- Server Anforderungen
- Herunterladen
- Entpacke Datei
- Engine Datei hochladen
- PrestaShop Engine Installation
-
PrestaShop Template Installation
-
Template ohne Produktbeispielen installieren
- Dateien hochladen und Theme aktivieren
- Module installieren und konfigurieren
- Bilder konfigurieren
-
Template mit Beispieldateien installieren
- Template Dateien hochladen
- Beispieldaten installieren
-
Template über einen existierenden Shop installieren
- Dateien hochladen und Theme aktivieren
- Module installieren
-
Template ohne Produktbeispielen installieren
-
Basic-Tutorials
- Wie ändert man den Name des Shops
- Wie bearbeitet man Links vom Header
- Wie bearbeitet man Banners
- Wie bearbeitet man Slider
- Fazit
-
Vorbereitungen
-
Die PrestaShop E-Commerce Engine benötigt eine MySQL Datenbank. Bevor Sie mit der Prestashop-Installation loslegen, stellen Sie sicher, dass Sie schon die MySQL Datenbank erstellt haben. Das erreichen Sie mit Ihrem Hosting-Control-Panel oder phpMyAdmin.
Lesen Sie bitte das ausführliche Tutorial durch:Wie erstellt man eine MySQL Datenbank. Falls Sie Probleme haben, kontaktieren Sie Ihren Hosting-Provider für Hilfe.
Während der Erstellung der MySQL Datenbank erhalten Sie die Datenbank-Details wie Datenbank-Name, Benutzername, Passwort und Datenbank-Server. Denken Sie daran, diese Info für die PrestaShop-Installation sehr benötig ist.
-
PrestaShop Engine installieren
-
Server Anforderungen
Beachten Sie bitte, dass Ihr Hosting-Server die PrestaShop Anforderungen entspricht:
- System: Unix, Linux oder Windows. Unix wird empfohlen.
- Web server: Apache Web server 1.3 oder höher, Microsoft’s IIS Web server 6.0 oder höher, und nginx 1.0 oder höher.
- PHP 5.2* oder höher.
- MySQL 5.0 oder höher.
- Mindestens 32GB RAM auf Ihrem Server (64 Mb ist bequemer, je mehr desto besser).
* PrestaShop kann mit PHP 5.1 oder höher arbeiten, alle Versionen unter 5.2 sind mit Fehlern behaftet und schränken einige Funktionalitäten ein (z.B. ungültige Zeitzonen).
Herunterladen
Um Prestashop zu installieren, laden Sie das PrestaShop Engine Paket von offiziellen Webseite www.prestashop.com/en/downloads herunter
Füllen Sie die Felder mit Ihrem Name und Ihrer E-Mail Adresse aus und klicken Sie auf den Button ‘Download’ (Herunterladen) .
Beachten Sie bitte, dass Ihre Version der PrestaShop Engine zu Template-Anforderungen passt. Alle Versionen der Prestashop befinden sich hier: SourceForge
Entpacke Datei
Wenn Sie mit dem Download fertig sind, entpacken Sie die Dateien vom Prestashop Engine Paket.
Das erreichen Sie über einen Archiv Manager wie WinZip(PC), StuffitExpander(MAC) usw.
Lesen Sie bitte das folgende Tutorial über wie man Dateien Archive via WinZip(PC) und StuffitExpander(MAC) entpackt.
Beachten Sie bitte: wenn Ihr Hosting-Control die Option Entpacken von Dateien hat, können Sie mit ihr die Dateien nach der Hochladen direkt auf dem Server entpacken.
PrestaShop Engine Dateien hochladen
Falls Sie die Dateien auf Ihrem Computer entpackt haben, sollen Sie die auf dem Hosting-Server hochladen.
Das erreichen Sie mit dem DateiManager vom Hosting-Control-Panel oder mit den FTP- Manager-Applikationen von Drittanbietern so wie FileZilla, TotalCommander, CureFTP usw.
Sehen Sie jetzt das ausführliche Video-Tutorial an: Wie ladet man Dateien auf dem Server hoch.
PrestaShop Engine installieren
Wenn Sie mit dem Datei-Upload fertig sind, fangen Sie mit der Installation von Prestashop Engine an. Öffnen Sie Ihren Browser und tippen Sie in der Adressleiste ‘ Domainnamen /Pfad zu Ihrem PrestaShop Verzeichnis. Es erscheint sich ein Begrüßungsfenster. Führen Sie bitte die folgenden Schritte aus, um PrestaShop zu installieren.
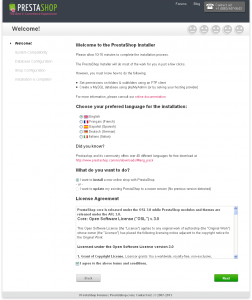
Schritt 1: Willkommen
Wählen die Sprache der Installation aus und prüfen Sie bitte die Lizenzbedingungen.
Beachten Sie bitte: Diese Sprachoption betrifft die Sprache Ihres Shops nicht. Standardmäßig wird PrestaShop auf Englisch angeboten. Installieren Sie zusätzliche lokalisierte Pakete, um die Sprache des Shops zu ändern.
Wenn Sie fertig sind, drücken Sie auf den Schalter ‘Next/Weiter’.
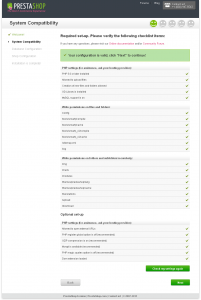
Schritt 2: Systemkompatibilität
Prüfen Sie die PHP-Einstellungen und die Verzeichnis Berechtigungen. Falls Sie Probleme haben, kontaktieren Sie Ihren Hosting-Provider für Hilfe
Wenn alles richtig ist, drücken Sie auf ‘Next/Weiter’.
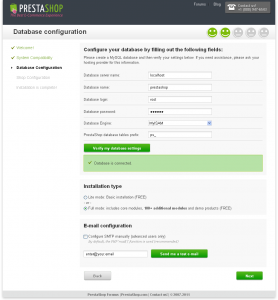
Schritt 3: Datenbank Einstellungen
Wenn Sie schon eine MySQL Datenbank erstellt haben, füllen Sie bitte die folgende Felder mit den passenden Datenbank-Informationen aus.
In jedem Fall können Sie die benötige Datenbank-Informationen in Ihrem Hosting-Control-Panel finden oder kontaktieren Sie einfach Ihren Hosting-Provider.
Wenn Sie fertig sind, drücken Sie auf den Schalter ‘Next/Weiter’.
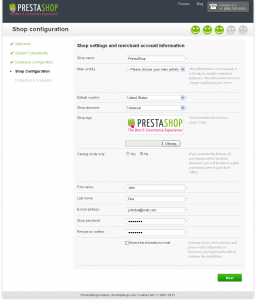
Schritt 4: Shop Konfiguration
Hier geben Sie die Shop-Einstellungen so wie Shopname, Tätigkeit, Land, Zeitzone ein und laden Sie Ihr Logo hoch.
Später können Sie im PrestaShop Adminbereich alle diese Einstellungen ändern.
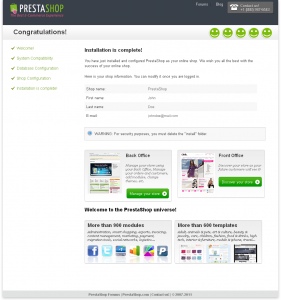
Schritt 5: Installation wird abgeschlossen
Das ist der letzte Schritt der PrestaShop-Installation.
Aus Sicherheitsgründen löschen Sie bitte das /install/ Verzeichnis und benennen Sie das /admin/ Verzeichnis auf Ihrem Hosting Server um.
Rufen den PrestaShop Adminbereich via die folgende Adresse :http://your_shop_name/your_admin_folder_name/ an.
Bei Schwierigkeiten lesen Sie die offizielle PrestaShop Installation Anleitung.
Bei Schwierigkeiten lesen Sie die offizielle PrestaShop Installation Anleitung.
-
PrestaShop Template installieren
-
Template ohne Produktbeispielen installieren
Diese Installationsmethode passt Ihnen, wenn Sie das Shop-Theme verändern möchten. Diese Methode schadet Ihre existierende Dateien oder Produkt-Datenbank nicht.
Dateien hochladen und Theme aktivieren
Bevor loslegen, beachten Sie bitte, dass Sie das Template schon heruntergeladen haben und die Dateien vom Template-Paket entpackt haben. Lesen Sie bitte das ausführliche Tutorial über wie man Dateien vom Template Paket über WinZip and StuffitExpander entpackt.
Nachdem die Dateien extrahiert wurden, laden Sie das Template hoch.
- Öffnen Sie den Template Ordner.
- Dann gehen Sie zum /theme/ Ordner.
- Laden Sie /img/, /modules/ und /themes/ Ordners im PrestaShop Root-Verzeichnis hoch.
- Nach dem Hochladen öffnen Sie den PrestaShop Adminbereich.
- Im Hauptmenü gehen Sie auf Preferences/ Einstellungen > Appearance/ Aussehen .
- Im Themes Bereich wählen Ihr Template aus und drücken Sie auf dem Button Save/Speichern.
Ihr neues Theme soll aktiv sein. Jetzt lassen wir und die Module konfigurieren.
Module installieren und konfigurieren
Jedes Template hat einige spezifische Einstellungen von Module. Konfigurieren Sie die Module, damit sie gleich wie in der Demo aussehen. Alle Module können im PrestaShop AdminBereich konfiguriert werden.
Im PrestaShop AdminBereich drücken Sie auf den Link ‘Modules/Module’ im Hauptmenü.
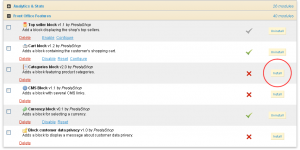
Auf der Modules Seite gibt es die Liste von verfügbaren PrestaShop Module. Möglicherweise müssen Sie einige installieren.
Um den Modul zu installieren, finden Sie ihn in der Liste und drücken Sie auf den Button ‘Install/installieren’:
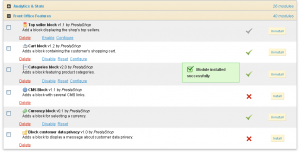
Nach der korrekten Installation kommt die folgende Nachricht:
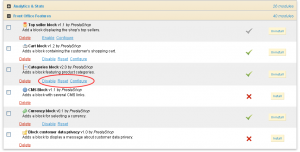
Mit den Modul Links können Sie Module aktivieren (Enable/Aktivieren|Disable/ Deaktivieren Links), Einstellungen auf die Standardwerte zurücksetzen (Reset/Zurücksetzen Link), Modul löschen (Delete/Löschen Link) oder sie konfigurieren (Configure/ Konfiguration Link).
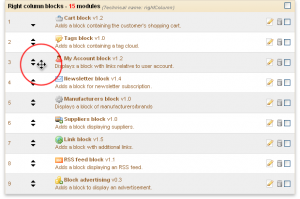
2. Wenn Sie alle benötige Module aktiviert haben, weisen Sie ihnen korrekten Positionen zu.
Im PrestaShop AdminBereich fahren Sie mit ihrer Maus über den Punkt Modules/Module und klicken anschließend im Untermenü auf Positions/Positionen . Um den Modul im benötigen Position sitzen zu lassen, ziehen Sie ihn einfach zum Position-Bereich der Modul-Liste.
Die Liste von Module, die im Theme sind, befindet sich in der nachfolgende Tabelle.
Lesen Sie bitte Ihre Template-Dokumentation genau durch, dort finden Sie welche Module in Ihrem Template sind und auch ihre Modulpositionen und Reihenfolge.
Bilder konfigurieren
In PrestaShop können Sie festlegende Dimensionen des Bildes für Produktbilder, Kategorienbilder, Hersteller usw benutzen.
Zum Beispiel: die Bilder von ‘home’ Dimensionen benutzt man normalerweiser für Produktbilder der Kategorien-Liste. ‘Large’ ist für einen Bild eines Hauptproduktes, das sich auf der Infoseite des Produktes befindet.
Damit Sie Dimensionen des Produktbildes konfigurieren, öffnen Sie PrestaShop AdminPanel, gehen Sie dort auf Preferences/Einstellungen > Images/Bilder und legen die Dimensionen des Bildes fest.
Lesen Sie bitte Ihre Template-Dokumentation genau durch, dort finden Sie welche Bilder in Ihrem Template sind und auch ihre Name und Dimensionen.
In manchen Fällen müssen Sie danach die Bilder neu generieren. Das erreichen Sie im Regenerate thumbnails/ Artikelbilder neu generieren Bereich.
Template mit Beispieldateien installieren
Wenn Sie Beispieldateien installieren, bekommen Sie den gleichen PrestaShop Webseite wie auf der Vorschauseite. Dort gibt es alle Beispielprodukte, Einstellungen vom Shop und von Module usw.
Verwenden Sie keine Beispieldateien, wenn Sie eine aktive Webseite haben, weil alle Artikel und Einstellungen Ihres Shops überschreiben werden.
Template Dateien hochladen
Damit Sie ein Template auf dem Server hochladen
- Öffnen Sie den Template-Ordner
- Dann gehen Sie zum /theme/ Ordner
- Im Presta Shop Root-Verzeichnis laden Sie /img/, /modules/ und /themes/ Ordners
Beispieldateien installieren
Beispieldateien werden wie eine .SQL Datei geliefert. Die befindet sich im /sources/ Ordner vom Template-Paket und heißt normalerweise dump.sql
Die dump.sql Datei können Sie mit phpMyAdmin oder mit dem Datenbank-Managementinstrument von Ihrem Hosting-Control-Panel. Das ausführliche Tutorial „Wie installiert man SQL Dateien“ kann Ihnen dabei helfen.
Bevor Sie loslegen, erstellen Sie die Sicherungskopie Ihrer Datenbank.
Beachten Sie bitte, dass Ihre Version der PrestaShop Engine alle Template-Anforgerungen entspricht. Sonst könnte die Datenbank beschädigt werden.
Nach der Installation der dump.sql Datei, aktivieren Sie das Template.
Im PrestaShop Adminbereich gehen Sie auf Preferences/Einstellungen > Appearance/ Ansicht, wählen Sie im Themes Bereich Ihr Template aus und drücken Sie auf Save/Speichern.
Template über einen existierenden Shop installieren
Diese Installationsmethode passt Ihnen, wenn Sie die aktive PrestaShop Webseite haben und nun ein neues Template installieren möchten.
1. Dateien hochladen und Theme aktivieren
- Öffnen Sie den template-Ordner.
- Danach gehen Sie zum /theme/ Ordner.
- Im PrestaShop Root-Verzeichnis laden Sie /modules/ und /themes/ Ordners
- Im Template-Paket öffnen Sie den /img/ Ordner und laden Sie dann logo.jpg, favicon.ico Dateien im /img/ Ordner Ihrer PrestaShop Installation
- Im PrestaShop AdminBereich gehen auf Preferences > Appearance, wählen Sie Ihr Template im Themes Bereich aus und drücken Sie schließend auf Save/Speichern.
Module installation
Im PrestaShop AdminBereich konfigurieren Sie Module wie es in der Konfigurationstabelle von Modul steht.
Verwenden Sie keine Beispieldateien, wenn Sie eine aktive Webseite haben, weil alle Artikel und Einstellungen Ihres Shops überschreiben werden.
-
Basic-Tutorials
-
Wie ändert man den Name des Shops
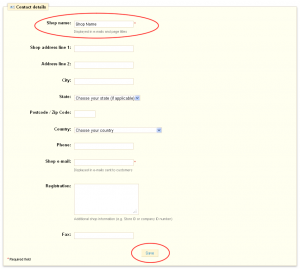
Um den Titel des Shops zu verändern, gehen Sie bitte im PrestaShop AdminBereich auf Preferences/Einstellungen > Contact Information/ Kontakt Info.
Im Feld Shop name geben Sie den Name Ihres Shops ein und dücken Sie dann auf den Save/Speichern Button.
Wie bearbeitet man Links vom Header
Lesen Sie bitte das ausführliche Tutorial: Wie bearbeitet man Links vom Header .
Wie bearbeitet man Banners
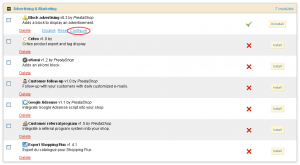
Damit Sie Banners in PrestaShop bearbeiten, öffnen Sie den Banner Modul auf der Modules/Module Seite vom Admin Bereich. Drücken Sie auf den Advertising & Marketing. Wenn Sie Ihren Banner Modul gefunden haben, drücken Sie auf Configure/Konfigurieren.
Auf der Einstellungseite des Moduls wählen Sie das Bild aus, das Sie als Banner verwenden möchten. Geben Sie den Link vom Bannerbild und den Titel ein. Danach drücken Sie auf validate/überprüfen.
Wie bearbeitet man einen Slider
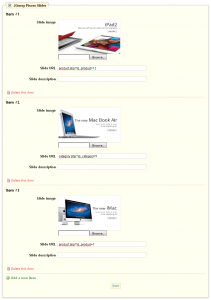
Um die Slider-Bilder zu bearbeiten, finden Sie den JQuery Pisces Slider Modul auf der Modules Site von PrestaShop. Er befindet sich im Modul tabl / Front Office Funktionen. Drücken Sie auf den Configure/Konfigurieren Button, um den Modul zu Bearbeiten.
Auf der Einstellungsseite des Modules wählen das Slider-Bild aus und geben Sie die URL und Bearbeitung des Bildes. Haben Sie die Änderungen vorgenommen, speichern Sie.
Falls Sie ein neues Bild im Slider hinzufügen möchten, drücken Sie in der linken unteren Ecke auf den Schalter Add new Item/ Neues Element erstellen.
-
Fazit
-
Nützliche Quellen