- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Shopify. Wie man einen benutzerdefinierten Link zum Login-Menü hinzufügt
Januar 12, 2016
Das jeweilige Tutorial zeigt, wie man einen benutzerdefinierten Link zum Login-Menü in Shopify hinzufügt.
Shopify. Wie man einen benutzerdefinierten Link zum Login-Menü hinzufügt
-
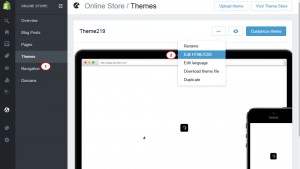
Öffnen Sie das Shopify Control Panel und finden Sie den Tab Online-Shop -> Themes (Online Store -> Themes). Drücken Sie auf den Button HTML/CSS bearbeiten (Edit HTML/CSS) neben Ihrer Vorlage:
-
Finden Sie und öffnen Sie die Datei theme.liquid, finden Sie den folgenden Teil des Codes in den Zeilen 82-93:
<ul class="header_user"> {% if customer %} <li><a href="/account"><i class="fa fa-user"></i>{{ customer.first_name | truncate:15 }}</a></li> <li><a href="/account/logout"><i class="fa fa-unlock-alt"></i>{% assign X = 'layout.header.logout' | t %}{% if X.size > 0 %}{{ X }}{% else %}Log out{% endif %}</a></li> {% else %} <li><a href="/account/login"><i class="fa fa-unlock-alt"></i>{% assign X = 'layout.header.login' | t %}{% if X.size > 0 %}{{ X }}{% else %}Log in{% endif %}</a></li> {% if shop.customer_accounts_optional %} <li><a href="/account/register"><i class="fa fa-user-plus"></i>{% assign X = 'layout.header.create_account' | t %}{% if X.size > 0 %}{{ X }}{% else %}Create an account{% endif %}</a></li> {% endif %} {% endif %} </ul> -
Vor dem schließenden Tag:
</ul>fügen Sie den Listenpunkt mit Ihrem Link, zum Beispiel:<li><a href="https://www.google.com">Custom link</a></li>hinzu. -
Nach der Bearbeitung wird der Code wie folgt aussehen:
<ul class="header_user"> {% if customer %} <li><a href="/account"><i class="fa fa-user"></i>{{ customer.first_name | truncate:15 }}</a></li> <li><a href="/account/logout"><i class="fa fa-unlock-alt"></i>{% assign X = 'layout.header.logout' | t %}{% if X.size > 0 %}{{ X }}{% else %}Log out{% endif %}</a></li> {% else %} <li><a href="/account/login"><i class="fa fa-unlock-alt"></i>{% assign X = 'layout.header.login' | t %}{% if X.size > 0 %}{{ X }}{% else %}Log in{% endif %}</a></li> {% if shop.customer_accounts_optional %} <li><a href="/account/register"><i class="fa fa-user-plus"></i>{% assign X = 'layout.header.create_account' | t %}{% if X.size > 0 %}{{ X }}{% else %}Create an account{% endif %}</a></li> {% endif %} {% endif %} <li><a href="https://www.google.com">Custom link</a></li> </ul> -
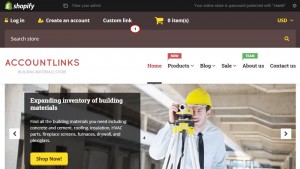
Jetzt wird Ihr benutzerdefinierter Link im Konto-Menü (Account menu) angezeigt:
Vielen Dank, dass Sie sich mit diesem Tutorial bekannt gemacht haben. Sie können jetzt selbt den benutzerdefinierten Link zum Login-Menü in Shopify hinzufügen.
Sie können auch das ausführliche Video-Tutorial nutzen:
Shopify. Wie man einen benutzerdefinierten Link zum Login-Menü hinzufügt