- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Shopify.Wie man ein Dropdown Menü zum Mega Menu hinzufügt
Juni 13, 2016
Dieses Tutorial wird Ihnen zeigen, wie man ein Dropdown Menü zu Ihrem Mega Menu im Shopify Shop hinzufügt.
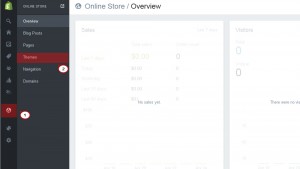
Öffnen Sie Ihre Admin Panel und gehen Sie zu Online Store -> Themes.

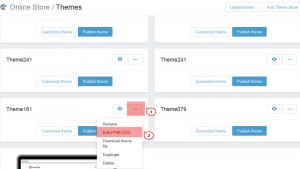
Finden Sie das Thema,das Sie bearbeiten wollen und klicken Sie auf die … Taste, und danach auf Edit HTML/CSS.

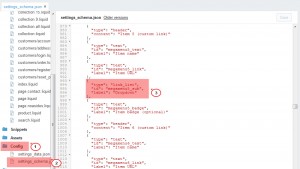
Im Config Ordner, finden Sie und klicken Sie auf die settings_schema.json Datei und öffnen Sie sie im Online Code editor.
Im Online Code editor, fügen Sie diesen Code hinzu:
{ "type": "link_list", "id": "megamenu5_sub", "label": "Dropdown" },
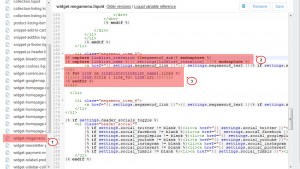
Im Snippets Ordner, finden Sie und klicken Sie auf die widget-megamenu.liquid atei und öffnen Sie sie im Online Code editor.
Im Online Code editor, fügen Sie den Code für den Dropdown nach der Zeile des fünften Elements hinzu :
<a href="{{ settings.megamenu5_link }}">{{ settings.megamenu5_text }}{% if settings.megamenu5_badge and settings.megamenu5_badge != '' %}<span class="menu_badge">{{ settings.megamenu5_badge }}</span>{% endif %}</a>{% capture linklist_iteration %}megamenu5_sub{% endcapture %} {% capture linklist_name %}{{ settings[linklist_iteration] }}{% endcapture %} <ul> {% for link in linklists[linklist_name].links %} <li>{{ link.title | link_to: link.url }}</li> {% endfor %} </ul>
Im Assets Ordner, finden Sie und klicken Sie auf die style.css.liquid file to open it in the online code editor.
Im Online Code editor,fügen Sie die Dropdown Stile hinzu:
li.megamenu_item_5 { position: relative; } .sf-menu > li.megamenu_item_5 > ul { width: 200px; position: absolute; left: 0; top: 50px; } .sf-menu > li.megamenu_item_5 > ul li a { padding-left: 5px; padding-bottom: 10px; font-size: 25px;}
Speichern Sie Ihre Änderungen.
Gehen Sie zu Online Store -> Themes > Customize theme > Mega Menu und fügen Sie das Dropdown Menü für den Menüpunkt hinzu(in unserem Fall ist es der 5. Punkt).
Sie können sich gerne unser ausführliches Video Tutotial ansehen:
Shopify. Wie man ein Dropdown Menü zum Mega Menu hinzufügt













