- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Shopify. Wie man die benutzerdefinierte Passwort-Seite erstellt
Januar 12, 2016
Das jeweilige Tutorial zeigt, wie man die benutzerdefinierte “Passwort-Seite” für Ihren Shopify Online-Shop erstellt.
Shopify. Wie man die benutzerdefinierte Passwort-Seite erstellt
Um die benutzerdefinierte Passwort-Seite zu erstellen, führen Sie die folgenden Aktionen durch:
-
Es gibt zwei Möglichkeiten, um die Darstellung der Passwort-Seite einzustellen. Sie können entweder die Nachricht für Ihre Webseitenbesucher ändern oder Ihre HTML und CSS Werte nutzen, um wesentliche Änderungen vorzunehmen.
-
In Ihrem Shopify Control Panel drücken Sie auf den Tab Einstellungen (Settings), danach wählen Sie das Element Online-Shop (Online Store):
-
Scrollen Sie nach unten zum Bereich Passwort des Online-Shops (Storefront password). Hier sollen Sie das Passwort zum Einloggen in Ihren Online-Shop festlegen.
-
Im Bereich Nachricht für Ihre Webseitenbesucher (Message for your visitors) geben Sie Ihre Nachricht ein. Nachdem Sie den Einführungstext eingegeben haben, drücken Sie auf den Button «Speichern».
-
Für die erweiterte Einstellung der Passwort-Seite erstellen Sie die Vorlagendatei password.liquid. Genauso wie für andere Dateien .liquid in der Vorlage können Sie HTML, CSS, Liquid und Javascript nutzen, um das Aussehen der Seite zu bestimmen.
Sie können die Datei password.liquid erstellen, indem Sie die folgenden Schritte ausführen:
-
In Ihrem Shopify Control Panel drücken Sie auf das Element Online-Shop (Online Store), danach auf Themes (Themes):
-
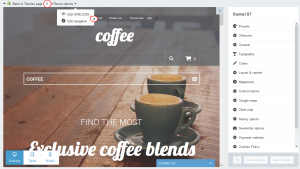
Finden Sie das Theme, an dem Sie die Änderungen vornehmen möchten, drücken Sie auf den Button … oben, und danach auf den Button HTML/CSS bearbeiten (Edit HTML/CSS):
-
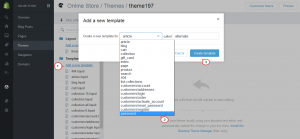
Im Ordner Vorlagen (Templates) drücken Sie auf den Button Neue Vorlage hinzufügen (Add a new template).
-
Drücken Sie auf die DropDown Liste des Menps neben “Neue Vorlage für… erstellen” (Create a new template for) und wählen Sie das Passwort (password). Danach drücken Sie «Vorlage herunterladen»:
-
Das Layout password.liquid aktiviert automatisch seine interne Datei der Stile:
-
Sie können die Passwort-Seite wie eine andere Vorlage des Themes bearbeiten. Wir fügen, zum Beispiel, ein benutzerdefiniertes Bild für die Passwort-Seite hinzu. Wir haben das Hintergrundbild für den Hauptteil der Seite mittels des folgenden CSS Codes festgelegt:
body { margin: 0; background-color: red; font: 1em/1.4em "Lucida Grande", "Trebuchet MS", Helvetica, sans-serif; color: #333; background-image: url({{ 'body_bg_img.jpg' | asset_url }}; background-position: center; } -
Kehren Sie zur Website zurück und aktualisieren Sie die Seite mit dem Text, den Sie geändert haben. Sie sehen, dass alles erfolgreich bearbeitet wurde.
Sie können auch das ausführliche Video-Tutorial nutzen:
Shopify. Wie man die benutzerdefinierte Passwort-Seite erstellt