- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Shopify. Wie man Produktoptionen obligatorisch macht
März 23, 2016
Von diesem Tutorial erfahren Sie, wie man Produktoptionen obligatorisch macht, bevor ein Produkt zum Warenkorb in Shopify hinzugefügt wird.
Shopify. Wie man Produktoptionen obligatorisch machtWenn Sie nicht möchten, damit Kunden ein Produkt zum Warenkord hinzufügen, ohne bestimmte Produktoptionen (zum Beispiel, Produktgröße) festzulegen, führen Sie die folgenden Schritte aus.
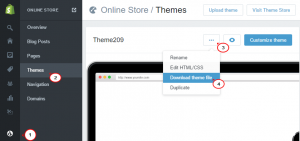
Wir empfehlen Ihnen die Sicherungskopie der Vorlage zu erstellen, bevor Sie die Änderungen vornehmen, um die Änderungen im Tab Online-Shop > Themes > Theme-Datei hochladen файл темы (Online Store > Themes > Download theme file) rückgängig machen zu können:

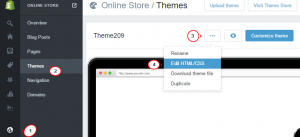
Loggen Sie sich ins Control Panel ein und finden Sie den Tab Online-Shop > Themes > HTML/CSS Bearbeiten > Snippets > Neues Snippet hinzufügen (Online Store > Themes > Edit HTML/CSS > Snippets > Add a new snippet):

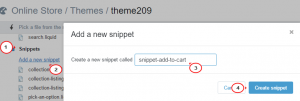
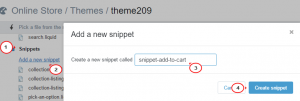
Geben Sie den Namen des Snippets snippet-add-to-cart ein und drücken Sie auf den Button Snippet erstellen (Create a snippet):

Wenn Sie dieses Snippet schon erstellt haben, überspringen Sie diesen Schritt und auch die Schritte 3 und 6.
Fügen Sie diesen Code in den Bereich des Snippets ein und speichern Sie (Save) die Datei:
<form method="post" action="/cart/add"> {% if product.available %} {% if product.variants.size == 1 %} {% for variant in product.variants limit:1 %} <input type="hidden" name="id" value="{{ variant.id }}" /> <button class="btn btn-cart" type="submit">Add to cart</button> {% endfor %} {% else %} <a class="btn" href="{{ product.url }}" title="Choose options">Choose options</a> {% endif %} {% else %} <button class="btn btn-cart btn-disabled" disabled="disabled">Unavailable</button> {% endif %} </form>
-
Fügen Sie noch ein Snippet hinzu, indem Sie auf den Button Snippet erstellen (Create a snippet) drücken, geben Sie für es den Titel pick-an-option ein, fügen Sie diesen Teil des Codes ein, der sich auf GitHub befindet und speichern Sie (Save) die Datei.
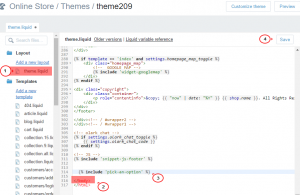
Öffnen Sie die Datei theme.liquid und fügen Sie diesen Teil des Codes vor dem schließenden Tag </body> hinzu:
{% include 'pick-an-option' %}
-
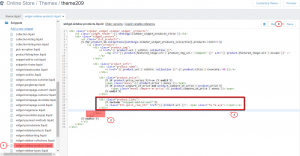
Öffnen Sie Snippets > widget-sidebar-products.liquid und fügen Sie diesen Code vor dem </div> </li> hinzu:
<div class="product_links"> {% include "snippet-add-to-cart" %} <a class="btn quick_view_btn" href="{{ product.url }}"> <span class="fa fa-eye"></span></a> </div>
Überzeugen Sie sich, dass Sie die Änderungen in allen Dateien vorgenommen haben. Aktualisieren Sie die Seite der Website, um sich die Änderungen anzuschauen.
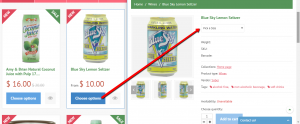
Die Kunden müssen jetzt die passenden Produktoptionen festlegen, bevor sie ein Produkt zum Warenkorb hinzufügen:

Sie können auch das ausführliche Video-Tutorial nutzen:
Shopify. Wie man Produktoptionen obligatorisch macht













