- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Shopify. Wie man Slider-Einstellungen (Geschwindigkeit, Effekte, automatische Umschaltung von Slides) verwaltet
Januar 27, 2020
Von diesem Tutorial erfahren Sie, wie man Slider-Einstellungen in einer Shopify Vorlage verwaltet.
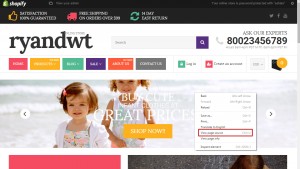
- In unseren Shopify Vorlagen wird NivoSlider verwendet. Seine Einstellungen werden im Code festgelegt. Sie können den Quellcode der Seite überprüfen, um das Skript, das den Slider aktiviert, zu finden. Drücken Sie mit der rechten Maustaste (Right-click) und wählen Sie "Seitencode anschauen" (View page code):
-
Finden Sie entspechenden Teil des Codes, indem Sie das Wort Slider (slider) ins Suchfeld eingeben. Danach nutzen Sie die Tastenkombination CTRL+F, um das Suchfeld zu öffnen. Auf diesem Bildschirmfoto können Sie sehen, wie dieser Teil des Codes aussieht:
-
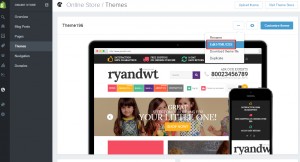
Sie sollen jetzt die Werte der Slider-Einstellungen in Vorlagendateien ändern. Öffnen Sie das Control Panel und finden Sie den Bereich Themes (themes). Nehmen Sie die Änderungen an den Dateien vor:
-
In unserem Fall befindet sich der Code in der Datei snippet-js-footer.liquid. Finden Sie den entsprechenden Teil des Codes. Hier können Sie die Slider-Einstellungen ändern:
-
In dieser Datei können Sie Animationsgeschwindigkeit, Pausenzeit (animation speed, pause time) und andere Einstellungen ändern. Sie können auch den Animationseffekt ändern. Vor Ihnen ist die Liste der verfügbaren Effekte. Sie können einen von Ihnen auswählen:
- sliceDown
- sliceDownLeft
- sliceUp
- sliceUpLeft
- sliceUpDown
- sliceUpDownLeft
- fold
- fade
- random
- slideInRight
- slideInLeft
- boxRandom
- boxRain
- boxRainReverse
- boxRainGrow
- boxRainGrowReverse
-
Wir haben den Effekt (effect), Animationsgeschwindigkeit und Pausenzeit (animation speed and pause time) geändert:
-
Standardmäßig werden Slides automatischt umgeschaltet. Sie können die automatische Umschaltung von Slides deaktivieren, indem Sie den folgenden Parameter hinzufügen:
manualAdvance: true,
-
Speichern Sie die Änderungen und überprüfen Sie Ihre Website.
Sie können das ausführliche Video-Tutorial nutzen: