- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
VirtueMart 2.x. Wie verwaltet man benutzerdefinierte Tabs in Produkten
Dezember 15, 2014
Aus diesem Tutorial erfahren Sie, wie verwaltet man benutzerdefinierte Tabs in Produkten.
VirtueMart 2.x. Wie verwaltet man benutzerdefinierte Tabs in ProduktenSie können diese Tabs über das Control Panel der Webseite verwalten:

-
Gehen Sie in den Bereich Komponenten (Components) > Virtuemart im Control Panel Joomla:

-
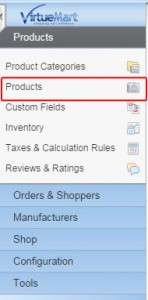
Im Bereich Produkte (Products) im Control Panel Virtuemart wählen Sie Produkte (Products):

-
Bearbeiten Sie das notwendige Produkt.
Lassen Sie uns die häufigsten Arten von benutzerdefinierten Tabs anschauen.
Beschreibung (Description tab)
Im Tab Beschreibung (Description) kann man die Produktbeschreibung festlegen.
-
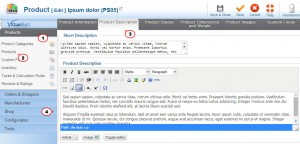
Drücken Sie auf den Tab Produktbeschreibung (Product Description) im Bearbeitungsfenster des Produktes. Ändern Sie den Inhalt im Feld Produktbeschreibung (Product Description):

-
Drücken Sie den Button Speichern (Save) um die Änderungen zu speichern und aktualisieren Sie Ihre Webseite.
Eigenschaften (Specification tab)
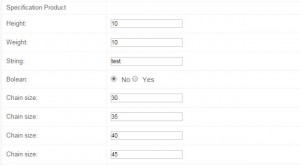
Im Tab Eigenschaften (Specification) des Produktes kann man solche Produktoptionen wie: Höhe (Height), Gewicht (Weight), Informationsleiste (String) und Verfügbarkeit (Boolean)festlegen.
Ändern Sie das Produkt im Bereich Komponenten (Components) > Virtuemart > Produkte (Products) > Produkte (Products).
-
Öffnen Sie den Tab Benutzerdefinierte Felder (Custom Fields). Ändern Sie den Inhalt im Feld Eigenschaften (Specification):

Bewertungen (Reviews tab)
Im Tab Bewertungen (Reviews) können Sie Kundenbewertungen über das Produkt sehen:

Benutzerdefinierte Tabs (Custom tab)
Mit Hilfe von benutzerdefinierten Tabs (Custom) kann man mehr Information über das Produkt geben. Sie können auch die Textbeschreibung, Illustrationen usw. hinzufügen.
-
Öffnen Sie das notwendige Produkt. Wählen Sie den Tab Benutzerdefinierte Felder (Custom fields).
Geben Sie die notwendige Information im Feld Benutzerdefinierte Information (Custom) ein:

Speichern Sie das Produkt nach der Bearbeitung und aktualisieren Sie Ihre Webseite, um die Änderungen zu sehen.
Video (Video tab)
Im Tab Video (Video) kann man zur Produktseite ein Video hinzufügen.
Öffnen Sie das notwendige Produkt im Control Panel der Webseite
-
Öffnen Sie den Tab Benutzerdefinierte Felder (Custom Fields) in den Produkteinstellungen.
-
Fügen Sie den Code des Videos ins Feld Video über uns (Video about us) ein:

Um die Tab-Überschriften Bewertungen (Reviews) und Beschreibung (Description)zu ändern, ändern Sie, bitte, die Datei language/en-GB/en-GB.com_virtuemart.ini. Ändern Sie auch die Zeile 359:
COM_VIRTUEMART_REVIEWS="Reviews"
und die Zeile 273:
COM_VIRTUEMART_PRODUCT_DESC_TITLE="Description"
Die Tab-Überschriften Eigenschaften (Specification), Video (Video) und Benutzerdefinierte Information (Custom) kann man in der Datei templates/theme/html/com_virtuemart/productdetails/default.php ändern. Ändern Sie die folgenden Zeilen:
Zeile 359:
<?php } ?>
<?php if ($this->product->customfieldsSorted['specification']) { ?>
<h2>Specification</h2>
Zeile 226:
<?php } ?>
<?php if ($this->product->customfieldsSorted['custom']) { ?>
<h2>Custom</h2>
Zeile 235:
<?php } ?>
<?php if ($this->product->customfieldsSorted['video']) { ?>
<h2>Video</h2>
Bearbeiten Sie, bitte, die Datei templates/theme/html/com_virtuemart/productdetails/default.php ,um die benutzerdefinierten Tabs zu entfernen. Entfernen Sie/benennen Sie als Kommentarzeile 202-243:
<div class="responsive-tabs">
<?php if ($this->product->product_desc) { ?>
<h2><?php echo JText::_('COM_VIRTUEMART_PRODUCT_DESC_TITLE') ?></h2>
<div>
<div class="desc"> <?php echo $this->product->product_desc ?></div>
</div>
<?php } ?>
<?php if ($this->product->customfieldsSorted['specification']) { ?>
<h2>Specification</h2>
<div>
<?php if (!empty($this->product->customfieldsSorted['specification'])) {
$this->position = 'specification';
echo $this->loadTemplate('specification');
} // Product custom_fields END ?>
</div>
<?php } ?>
<?php if ($this->product->product_desc) { ?>
<h2><?php echo JText::_('COM_VIRTUEMART_REVIEWS') ?></h2>
<div>
<?php echo $this->loadTemplate('reviews') ?>
</div>
<?php } ?>
<?php if ($this->product->customfieldsSorted['custom']) { ?>
<h2>Custom</h2>
<div>
<?php if (!empty($this->product->customfieldsSorted['custom'])) {
$this->position = 'custom';
echo $this->loadTemplate('custom');
} // Product custom_fields END ?>
</div>
<?php } ?>
<?php if ($this->product->customfieldsSorted['video']) { ?>
<h2>Video</h2>
<div>
<?php if (!empty($this->product->customfieldsSorted['video'])) {
$this->position = 'video';
echo $this->loadTemplate('customvideo');
} // Product custom_fields END ?>
</div>
<?php } ?>
</div>
Sie können auch das ausführliche Video-Tutorial nutzen:
VirtueMart 2.x. Wie verwaltet man benutzerdefinierte Tabs in Produkten













