- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
VirtueMart 3.x. Wie man ein Produktvideo hinzufügt
Oktober 16, 2015
Guten Tag! Von diesem Tutorial erfahren Sie, wie man ein Produktvideo (add a product video) in VirtueMart 3.x hinzufügt.
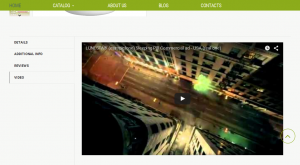
VirtueMart 3.x. Wie man ein Produktvideo hinzufügtIn manchen Fällen muss ein benutzerdefiniertes Video (video) zum Produkt (product) im VirtueMart Shop hinzugefügt werden:

Lassen Sie uns zeigen, wie man es macht.
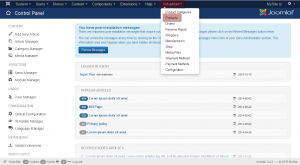
Loggen Sie sich ins Joomla Control Panel ein.
-
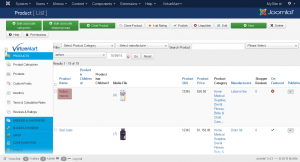
Öffnen Sie den Tab VirtueMart -> Products (VirtueMart -> Produkte):

-
In dem DropDownFenster drücken Sie auf den Produkttitel (product title), zu dem Sie das Video hinzufügen möchten, um es zur Bearbeitung zu öffnen:

-
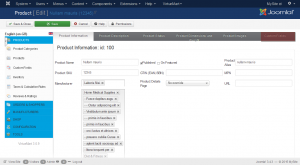
Danach drücken Sie auf den Tab “Benutzerdefinierte Felder” (Custom Fields):

Nachdem Sie den Tab Benutzerdefinierte Felder (Custom Fields) geöffent haben, scrollen Sie die Seite nach unten und finden Sie das Feld “Textbereich «Video»” (Textarea Video).
Sie können den Code fürs Video im Feld “Wert” (Value) sehen, an dem Sie die Änderungen vornehmen müssen:

Lassen Sie uns den Einbettungscode für das Video (video embed code) erhalten, indem wir die folgenden Schritte ausführen:
-
Öffnen Sie das Video auf YouTube:

-
Unter dem Video drücken Sie auf den Button “Teilen” (Share), und danach auf “HTML-Code” (Embed):

-
Kopieren Sie den Wert “src” , um ihn dann zur Website hinzuzufügen:

-
Finden Sie den Tab Benutzerdefinierte Felder (Custom Fields) in dem Control Panel und ersetzen Sie den ursprünglichen Wert “src” durch den kopierenden.
-
Drücken Sie auf den Button “Speichern” (Save) oben, um die Änderungen vorzunehmen:

Kehren Sie zur Produktseite zurück und aktualisieren Sie Ihre Website, um die vorgenommenen Änderungen zu sehen.
Sie sehen, dass das Produktvideo erfolgreich hinzugefügt wurde:

Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst das Produktvideo in VirtueMart 3.x hinzufügen.
Sie können auch das ausführliche Video-Tutorial nutzen:
VirtueMart 3.x. Wie man ein Produktvideo hinzufügt













