- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Joomla 3.x/VirtueMart 3.x. Wie man mit dem Modul «6Maps» arbeitet
Oktober 19, 2015
VirtueMart 3.x. Wie man mit dem Modul «6Maps» arbeitet

Von diesem Tutorial erfahren Sie, wie man mit dem Modul 6Maps arbeitet.

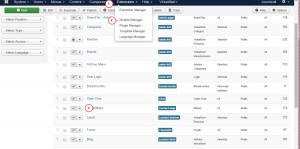
Finden Sie den Tab Erweiterungen -> Modulmanager (Extensions -> Module manager). Öffnen Sie das Modul 6Maps:

-
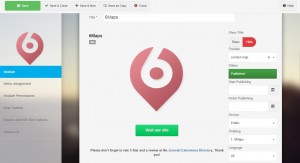
Sie können die Kartenposition auf der Website, Ordnungsnummer und Sprache für das Modul (Module) festlegen:

-
Der Bereich Anzeige (Menu Assignment) ermöglicht es Ihnen, das Modul mit bestimmten Menüpunkten zu verbinden:

-
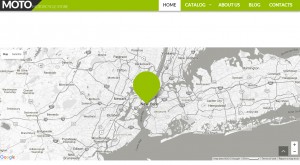
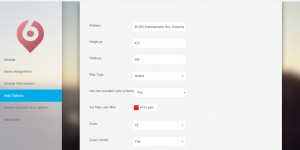
Sie können die Karteneinstellungen im Tab Karteneinstellungen (Map options) festlegen. Hier können Sie die Adresse, den Kartentyp und Kartenmaßstab ändern. Unten finden Sie das Bildschirmfoto des Moduls mit den geänderten Einstellungen:

-
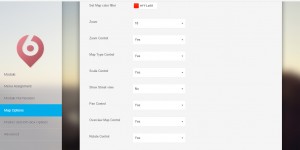
Sie können auch verschiedene Kartensteuerelemente aktivieren/deaktivieren:

-
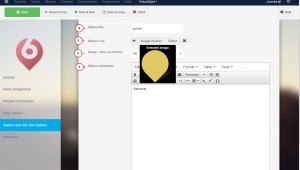
Die Einstellungen der Kartenmarkierung und des Informationsblocks (Marker and info Box Options) können zur Erstellung des Layouts benutzt werden. Das Informationsfenster der Kartenmarkierung (Marker infowindow) ermöglicht es Ihnen den Informationstext zu ändern. Die Einstellung, Informationsfenster immer darstellen (Always show an info box) definiert, ob das Informationsfenster immer oder nur beim Drücken auf den Zeiger dargestellt wird. Sie können auch Icon der Kartenmarkierung (Marker icon) ändern. Überzeugen Sie sich, dass das neue Icon das Format .png hat. Sie können auch den Titel der Kartenmarkierung (Marker title)ändern:

-
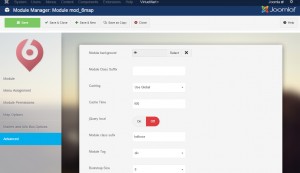
Der Bereich Erweiterte Einstellungen (Advanced) kann benutzt werden, um den Hintergrund des Moduls, die Modulklasse usw. zu ändern:

-
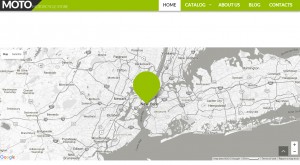
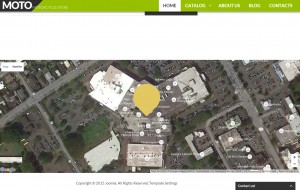
Speichern Sie die Änderungen und überprüfen Sie Ihre Website. Wir haben die Moduleinstellungen «6Maps» geändert. Das Layout der Google Karte wurde erfolgreich geändert, weil wir den Kartentyp geändert haben:

Sie können das ausführliche Video-Tutorial nutzen:
VirtueMart 3.x. Wie man mit dem Modul «6Maps» arbeitet













